Escrito por: MCD
Si te vieras en la necesidad de mostrar un widget en un artículo determinado con Clever Widget lo tienes muy fácil. ¡Allá vamos!
Cómo mostrar los widgets
Una buena práctica es mostrar widgets relevantes con el artículo en cuestión. Como bien sabes, WordPress muestra por defecto el mismo widget en todos los artículos, pero para mejorar la experiencia del usuario... ¿No sería mejor mostrar widgets con información relacionada? Claro que si, estarías mejorando notablemente la navegación de tu sitio y por consecuencia tus conversiones serían mucho mayores.
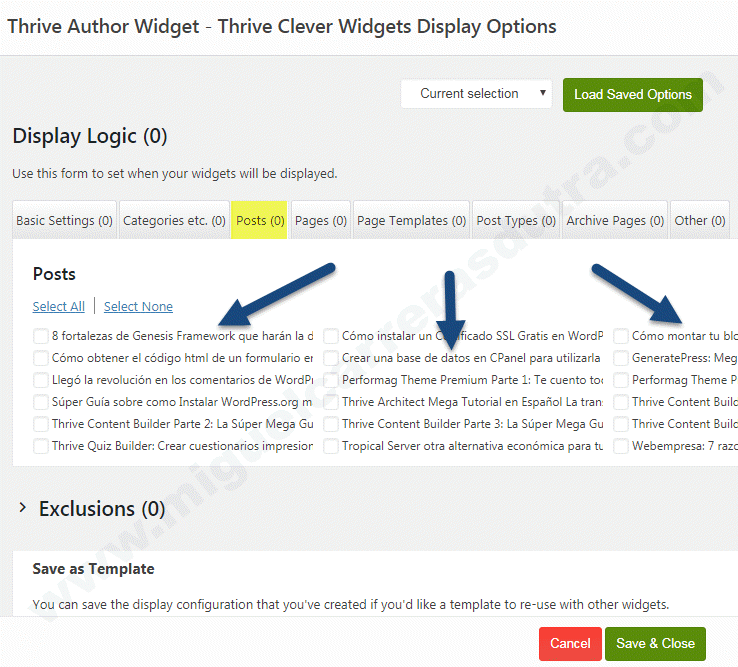
Es por eso que Clever Widgets lo tiene pensado y para poder hacer uso de esta opción debes desplazarte hasta la pestaña Post (Artículos) como puedes apreciarlo en la imagen superior.
Al acceder a la pestaña Post, automáticamente se desplegarán todos los artículos que tengas en tu blog. Seleccionando uno o más artículos puedes decidir donde se mostrará el widget de tu elección.
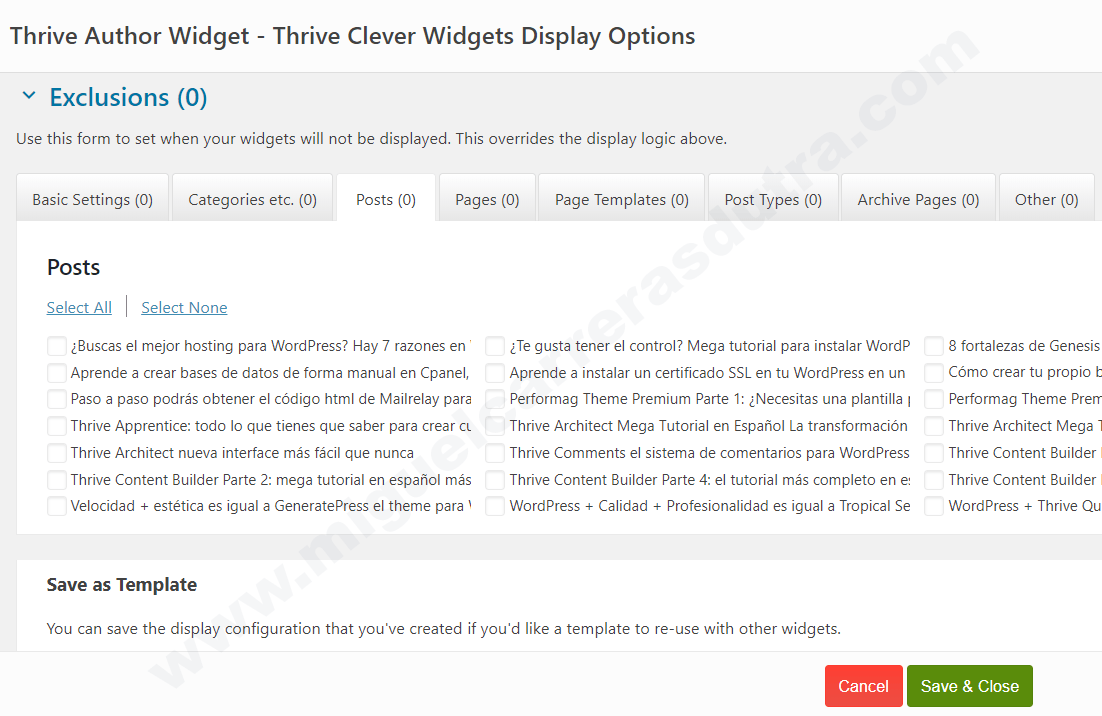
Cómo excluir los widgets
En el caso que quieras excluir widgets en determinados artículos debes desplazarte un poco más abajo del panel de visualización hasta la sección Exclusions (Exclusiones) y seleccionar las entradas o artículos donde deberá excluirse un widget en particular. Fácil ¿Verdad?
Recuerda que siempre puedes guardar las configuraciones para volver a utilizarlas en otros widgets sin tener que repetir los procesos nuevamente.
En la próxima lección veremos cómo mostrar o excluir widgets en las páginas de tu WordPress. ¡Nos vemos al rato!
Recursos
Thrive Suite ¡Un todo en uno! - Aprende más...
Cómo utilizar la función de visualización condicional - Base de Conocimientos
Visualización condicional, la nueva herramienta nativa de Thrive Theme Builder
Thrive Clever Widgets - Base de conocimientos
Todos los tutoriales creados por Thrive Themes.
¿Necesitas más ayuda? Visita el foro.
¡Únete ahora mismo a nuestra comunidad!