Escrito por: MCD
Llegado a este punto ya sabes como adquirir el plugin Clever Widgets, instalarlo y cómo acceder al panel de visualización. Pero ahora en esta lección quiero profundizar más acerca de la capacidades que nos ofrece esta excelente herramienta. ¡Manos a la obra!
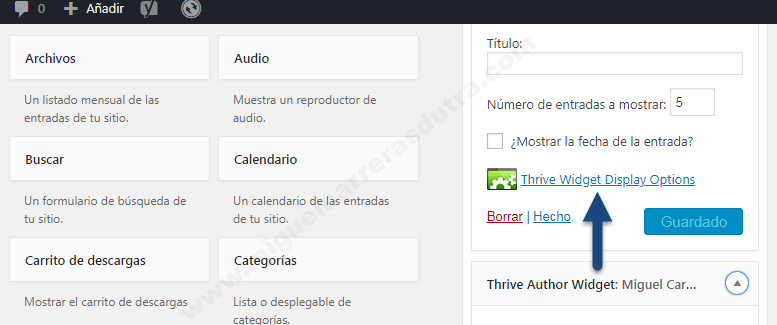
¿Te acuerdas que para entrar a las opciones de visualización tenías que hacer clic en la opción Thrive Widget Display Options (Opciones de Visualización de Thrive Widget) de cualquier widget? Si no lo recuerdas échale un vistazo a la imagen de arriba.
Cómo mostrar los widgets
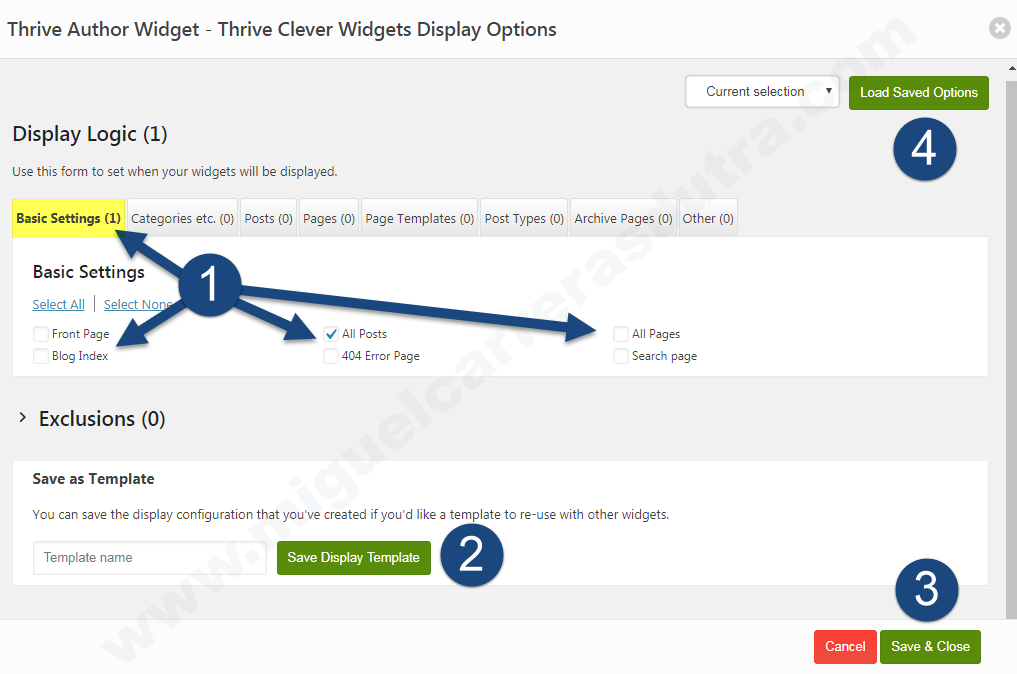
Ahora verás un panel como en la imagen superior con muchas opciones que paso a detallarte una por una.
- 1Basic Settings (Configuración básica)
- 2Save Display Template (Guardar plantilla de visualización)
- 3Save & Close (Guardar y cerrar)
- 4Load Saved options (Cargar opciones guardadas)
Cada configuración que realices la puedes guardar para volver a utilizarla aplicándola a otros widget sin tener que repetir el proceso. Solo debes hacer clic en Save Display Template para guardar y para volver a cargar debes hacer clic en Load Saved Options así de simple. ¡Mola! ¿Verdad!
Hasta aquí ya sabes cómo mostrar los widgets donde más te apetezca en esta primera etapa que es la configuración básica. ¿Pero qué pasa si lo que quieres es ocultar ciertos widgets en diferentes secciones de tu web? Sigue leyendo que te lo muestro en la siguiente captura.
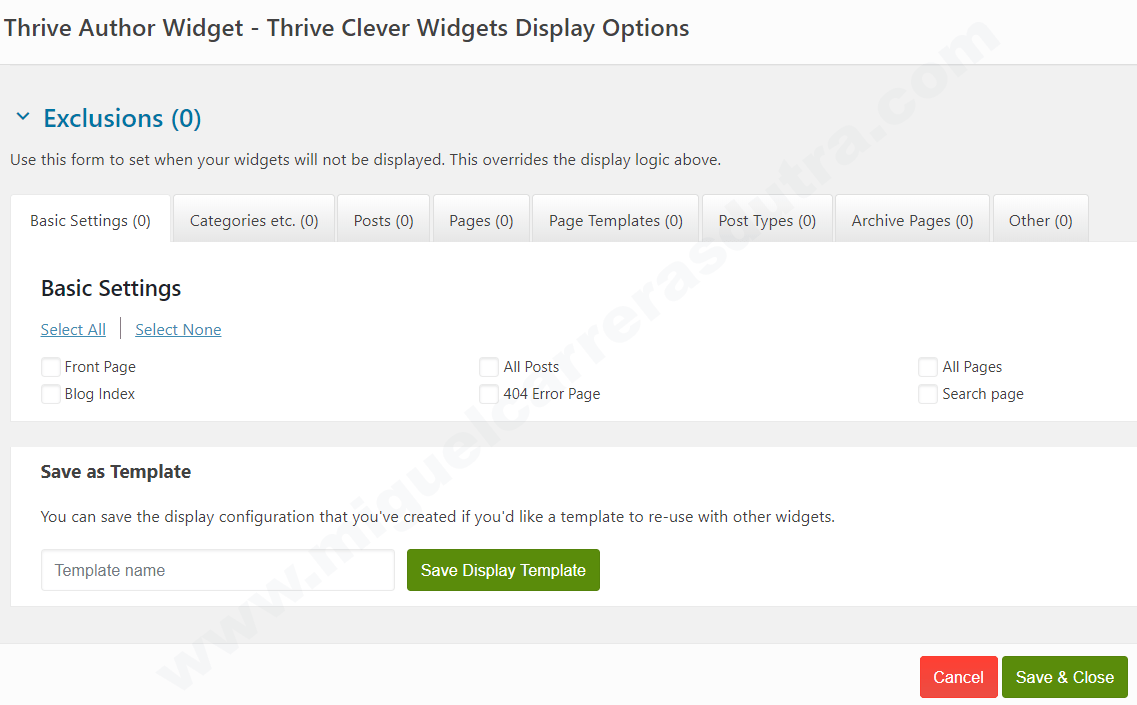
Cómo excluir los widgets
El mismo panel de visualización dispone de dos secciones una para mostrar y otra para excluir widgets. Como habrás notado el panel es igual al anterior Display Logic y funciona exactamente igual con la diferencia que en vez de mostrar widgets los puede excluir de todas las secciones básicas vista en esta lección.
Recuerda que siempre puedes guardar las configuraciones para volver a utilizarlas en otros widgets sin tener que repetir los procesos nuevamente.
Tómate un cafecito y nos vemos en la próxima lección donde veremos cómo mostrar y excluir por categorías.
Recursos
Thrive Suite ¡Un todo en uno! - Aprende más...
Visualización condicional, la nueva herramienta nativa de Thrive Theme Builder
Cómo utilizar la función de visualización condicional - Base de Conocimientos
Thrive Clever Widgets - Base de conocimientos
Todos los tutoriales creados por Thrive Themes.
¿Necesitas más ayuda? Visita el foro.
¡Únete ahora mismo a nuestra comunidad!