IMPORTANTE: Thrive Themes creo un constructor de plantillas Thrive Theme Builder, que reemplaza todas las plantillas antiguas inclusive a Performag, puedes ver más información aquí. Es por eso que no estarán más a la venta los temas viejos porque fueron reemplazados por el nuevo plugin Thrive Theme Builder (Constructor Visual de Temas) que es impresionante y es parte de Thrive Suite.
Pero si ya tenías de antes todas las plantillas antiguas, un total de 10, o solo una de ellas, podrás seguir utilizando, pero ya no tendrán más soporte por parte de Thrive Themes.
Hazte miembro ahora y podrás disfrutar de todos los plugin por un precio único, en el siguiente enlace te cuento en detalle todo lo que necesitas saber: Membresías Thrive Suite ¡Un todo en uno!
Performag Theme Parte 1: Si estás buscando un theme para WordPress de calidad, ligero con herramientas únicas, diseño profesional, preparado para las redes sociales, Google Adsense, email marketing, slideshow no te preocupes, ya la encontraste, te presento a Performag Theme Premium para WordPress que lo tiene todo.
Disponen de un blog con documentación abundante, la única pega es que está en inglés, pero si no eres amigo del inglés no te preocupes, para eso estoy yo creando guías, tutoriales y hacerte la vida más fácil.
Testando a fondo el producto, lo único que encontré son virtudes y no lo digo porque soy afiliado y quiero que lo compres. Realmente me lo tomo muy en serio a la hora de recomendar algo, primero lo compró lo exprimo a fondo, me tomo el tiempo necesario para encontrar pros y contras si los tuviera y luego me lanzo a escribir una guía o tutorial para vosotros.
Si a todo esto lo combinas con el editor Thrive Content Builder es realmente una formula explosiva por que el cielo es el límite. ¿Que no conoces Thrive Content Builder? te estás perdiendo lo mejor de la vida en el siguiente enlace te lo presento: Thrive Content Builder Parte 1: La Súper Mega Guía más completa que hayas visto
¡No te pierdas todo lo nuevo de Thrive Suite!
Todos estos plugins forman parte de Thrive Suite. ¿Cómo puedo obtenerla?
Performag Theme Parte 1 ¿De qué se trata?
Performag es el nombre de una plantilla o Theme Premium para WordPress de la empresa Thrive Themes.com creadora del fabuloso plugin Thrive Content Builder y Thrive Leads, entre otros. Es responsive, esto quiere decir que se adapta perfectamente a todos los dispositivos móviles y está orientado a la creación de revistas o magazines, como puedes ver en la demo, no obstante, se puede adaptar a lo que quieras. Tiene un sistema de diseño y estilos muy flexibles con diferentes combinaciones, esto es un valor añadido dado que podrías utilizar la misma plantilla en varias web sin repetir el diseño.
Otra de las ventajas que me dio mucha alegría es que pude deshacerme de muchos plugins para ciertas funciones que te muestro a continuación.
Porque Performag ya lo trae todo integrado de serie ¡A que es una pasada! con un código limpio y ligero.
Posee un editor de portada impresionante donde podrás, como si de un puzzle se tratara, organizar tus contenidos arrastrando bloques de artículos, categorías, imágenes, vídeos etc.
Está pensada para cualquier tipo de usuario (principiante o avanzado) sin necesidad de tocar código. Dispone de un panel de configuración muy intuitivo y si esto te parece poco, dispone de un sistema de banner de Google Adsense para incrustar todas tus publicidades donde quieras y puedas monetizar tu web.
¿Quieres tener tu lista de suscriptores? Performag te lo hace fácil, pone a tu disposición “Focus areas” (áreas de enfoque o destacadas) donde podrás insertar formularios de suscripción o registro de una forma muy sencilla y segura.
¿Te gustaría monetizar tu web? Performag dispone un sistema Thrive Ad para agregar banners de publicidad de Google Adsense de forma fácil y segura.
Redes sociales, otro punto fundamental que no puede estar ausente y en este caso Performag lo cumple a rajatabla poniendo a tu disposición botones de compartir en páginas y post; también iconos de sígueme en menú top y widget con la posibilidad de personalizarlo en cada artículo. ¿Quieres más? Sigue leyendo que ahora viene lo bueno, voy a mostrarte paso por paso con capturas todo el potencial de Performag.
¿Por qué debería tenerla?
Si te sientes identificado con estas situaciones no lo dudes, el Theme Premium Performag te dará muchas satisfacciones y te lo recomiendo con los ojos cerrados y como predico con el ejemplo la utilizo en mi propia web y está personalizado por CSS al 100% es por eso que no se parece a la demo (está es una ventaja por que siempre podrás cambiar el diseño a tu antojo).
Instalación del Theme Performag
La instalación es muy simple, primero que nada tienes que adquirir Thrive Suite, puedes comprarlo en la web oficial de Thrivethemes. Una vez acreditado el pago te enviarán unos correos con los enlaces de acceso a la web para su posterior descarga como muestran las capturas.

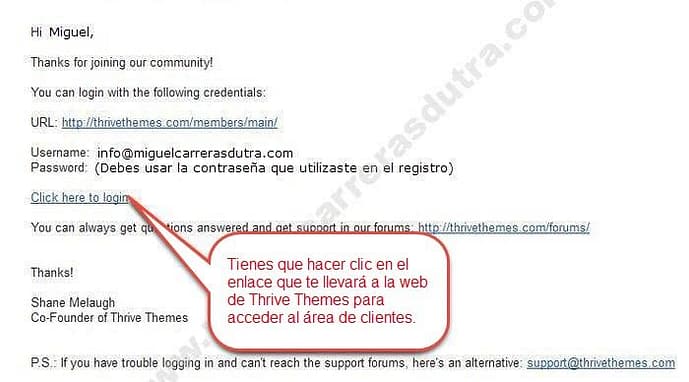
Esta es una imagen de ejemplo del correo que recibirás cuando hagas la compra. Contiene los datos de acceso para que ingreses al área de clientes para que puedas descargar el plugin que te permitirá instalar y activar todos los productos comprados.

- 1Escribe tu correo electrónico.
- 2Escribe la contraseña.
- 3Clic en el botón Login (Iniciar sesión).
Ahora ya estás en la puerta del área de clientes de Thrivethemes, solo debes ingresar tu correo y contraseña que es la misma que utilizaste cuando hiciste la compra.
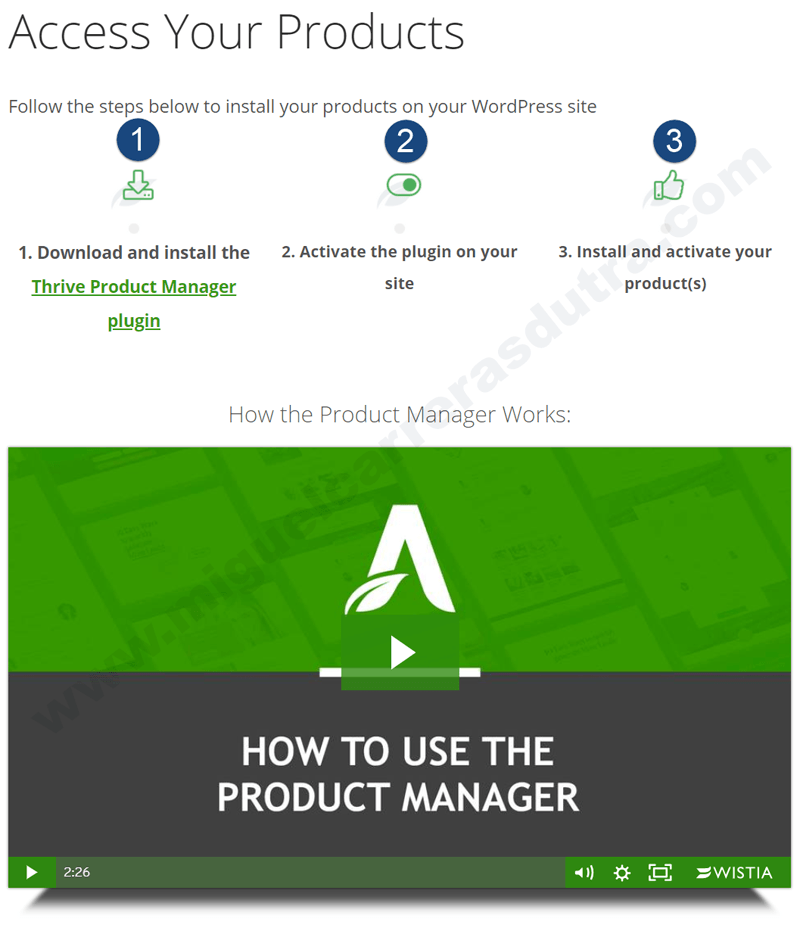
Una vez iniciada la sesión lo primero que verás será tu zona de miembro como lo muestra claramente la siguiente imagen, desde este sitio tendrás acceso al foro de soporte a la base de conocimientos y todos los contenidos solo para clientes.

- 1Clic en el enlace Download and install the Thrive Product manager plugin (Descargar el plugin del Administrador de Productos Thrive) debes guardar el archivo en tu ordenador para su posterior instalación.
- 2Una vez instalado el plugin thrive-product-manager.zip debes activarlo.
- 3Eso es todo, ahora podrás instalar todos los productos y activarlos desde tu misma web, pero antes debes dirigirte al nuevo menú creado que se llama Product manager para iniciar sesión y validar los plugins que hayas comprado en Thrivethemes.
Como te habrás dado cuenta, se simplificó mucho el método de instalación y activación de los productos de Thrive Themes, sin embargo, si te quedaron dudas, tienes un vídeo paso a paso del procedimiento que te acabo de explicar en tu zona de cliente como se muestra en la imagen superior.
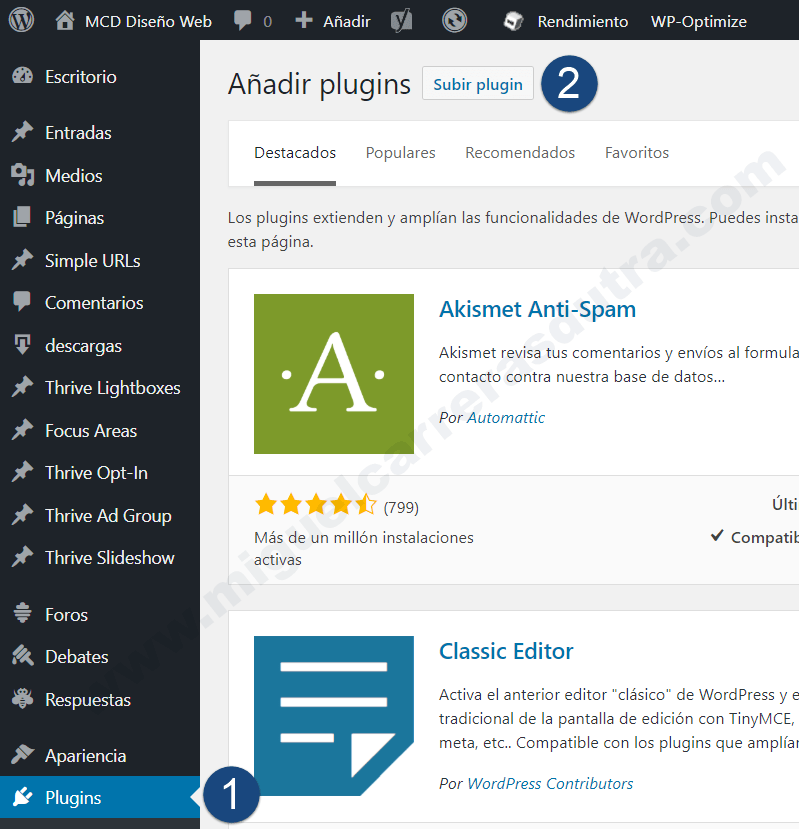
En las siguientes imágenes puedes ver cómo instalar el plugin thrive-product-manager.zip (Administrador de Productos Thrive) en tu WordPress con unos simples pasos. ¡Manos a la obra!

- 1Debes hacer clic en el menú Plugins.
- 2Luego debes hacer clic en el botón Subir plugin.
Ahora el siguiente paso será instalar el plugin thrive-product-manager.zip en tu WordPress. Se instala como cualquier otro plugin; haces clic en el menú Plugins, luego en la parte superior encontrarás un botón que dice Subir plugin, haces clic en el mismo como muestra la imagen de arriba. Una vez instalado debes activarlo. ¡Eso es todo!

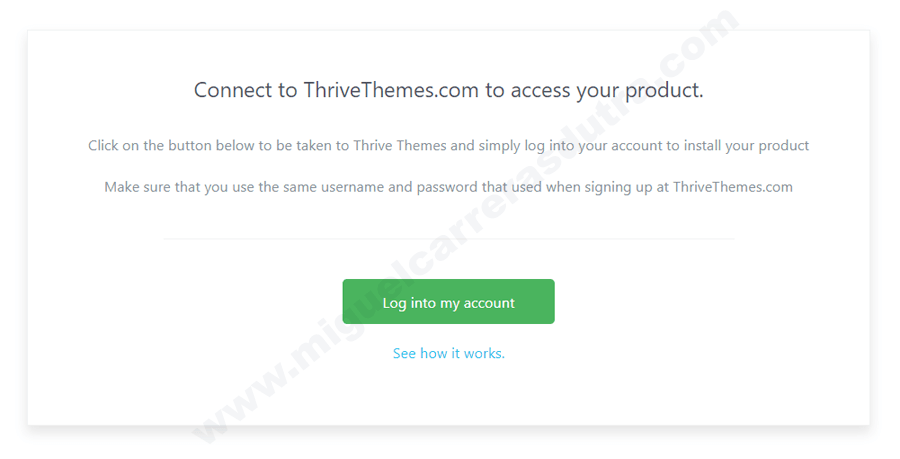
Ahora puedes ver el nuevo menú creado >> Product Manager (Administrador de productos) si haces clic en él podrás apreciar la siguiente imagen.

Traducción: Conéctate a thrivethemes.com para acceder a tu producto.
Haz clic en el botón de abajo Log into my account para ir a Thrive Themes y simplemente inicia sesión en tu cuenta para instalar tu producto. Asegúrate de usar el mismo nombre de usuario y contraseña que utilizaste al registrarte en thrivethemes.com
Ya lo tienes, solo debes ingresar tu correo y contraseña que es la misma que utilizaste cuando compraste Thrive Suite y podrás descargar e instalar todos los plugins de la suite.

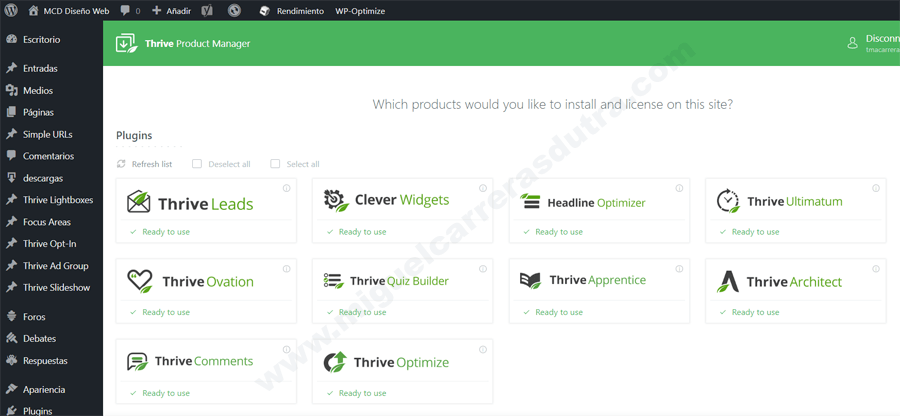
Ahora bien, como acabas de adquirir Thrive Suite, tendrás todos los plugins disponibles para instalarlos uno por uno solamente haciendo clic en cada uno de ellos. ¡Enhorabuena! Ya hemos terminado.
Editor con nuevos Shortcodes
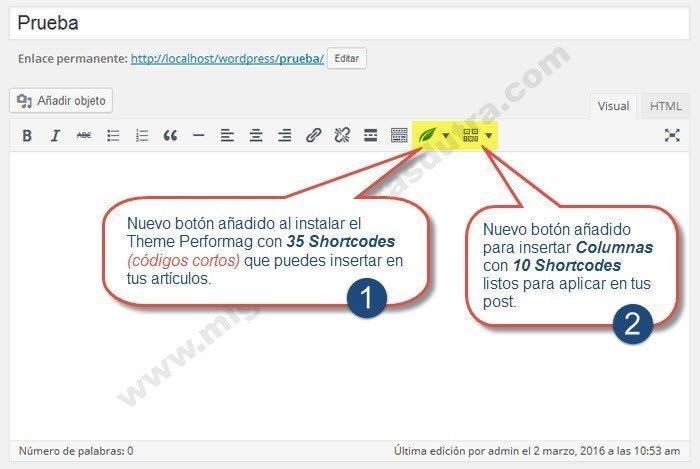
Algo que sin duda llamara tu atención es que el editor de WordPress, luego de instalar el Theme Performag se añadirán 35 nuevas funciones en formatos de Shortcodes (códigos cortos) y un nuevo menú desplegable para Insertar columnas con 10 variaciones disponibles para insertar donde quieras de forma muy sencilla, ya sabes el tema de las columnas es muy delicado y hacerlas con el editor clásico de WordPress puede ser un gran dolor de cabeza pero esto se acabó de ahora en más será como ¡Cantar y coser!

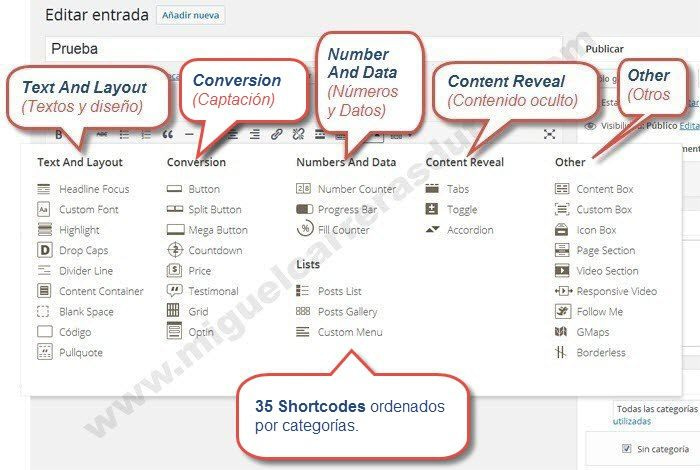
En la imagen inferior puedes observar el primer botón desplegado con 35 Shortcodes ordenados por categorías listos para utilizar en tus contenidos.

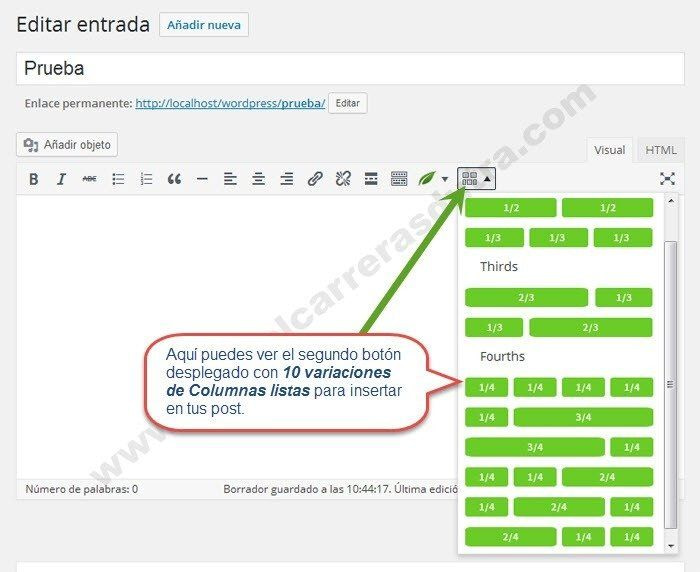
Aquí debajo puedes observar el segundo botón añadido con el menú desplegado con 10 variaciones de columnas listas para utilizar, ahora si crear columnas dejará de ser un tedio y podrás optimizar tu tiempo al máximo.

A continuación te voy a mostrar el resultado final de cada uno de los 35 Shortcodes separados por categorías con una breve descripción de los mismos, así que manos a la obra ¡A Sudar la camiseta! 🙂
Text And Layout - Textos y diseño

Headline Focus - Encabezado subrayado
- Muestra una línea debajo de un texto determinado.
- Ideal para remarcar textos de importancia.

Custom Font - Fuente personalizada
- Te permite utilizar todo tipo de tipografías.
- Conecta directamente con Google Fonts.

Highlight - Encabezado destacado
- Resaltado de un texto determinado.
- Ideal para destacar titulares.

Drops Caps - Letra capital
- Primera letra en mayúscula de mayor tamaño.
- Útil para resaltar un párrafo.

Divider - Línea divisoria
- Puedes poner líneas divisorias donde quieras.
- Viene bien para separar cajas, imágenes y textos.

Content Container - Contenedor de contenidos
- Una caja donde puedes meter todo tipo de contenidos.
- Como las cajas que estas viendo ahora..

Blank Space - Espacio en blanco
- Generador de espacios en blanco.
- Para rellenar huecos, separar textos, imágenes etc.

Código - Insertar códigos
- Mostrar códigos donde quieras sin que se ejecuten.
- Ideal para compartir funciones y explicarlas.

Pullquote - Citar
- Creador de citas fácil de utilizar.
- Ideal para poner frases celebres o citar fuentes.
Conversión - Captación de suscriptores

Button - Botón
- Botón para realizar llamadas a la acción.
- Útil para enviar al usuario a una landing page.

Split Button - Botón con división
- Botón con división de colores para destacar más.
- También se puede utilizar para registrarse.

Mega Button - Súper Botón
- Botón más grande misma función que el anterior.
- Se puede usar para enviar al usuario a otra URL.

Countdown - Cuenta atrás
- Cuenta regresiva con días, horas, minutos y segundos.
- Ideal para marcar la fiscalización de una promoción.

Price - Precios
- Caja de precios con botón para enlazar a PayPal.
- Vender un producto determinado en la web por PayPal.

Testimonial - Testimonios
- Caja de texto con imagen para testimonios.
- Ideal para generar confianza y reputación de tu web.

Grid - Grilla
- Muestra una miniatura junto a un post.
- Viene bien para destacar artículos.

Opt-In - Suscripciones
- Formulario de suscripción en vertical y en horizontal.
- Para captar suscriptores dentro del post o página.
Numbers And Data - Números y datos

Number Counter - Contador de números
- Muestra datos numéricos en tus post o páginas.
- Es útil para mostrar cifras de estadísticas.

Progress Bar - Barra de progreso
- Barra de progreso animadas.
- Muy útil para mostrar estadísticas.

Fill Counter - Contador de relleno
- Contador animado para mostrar cifras.
- Puede servir para medir ingresos de ventas.
Lists - Listas

Post List - Lista de artículos
- Muestra una lista de artículos recientes o populares.
- Para mantener a tus visitantes al día.

Post Gallery - Galería de artículos
- Lista de artículos con miniaturas en columnas.
- Ponerlo al final de un post es ideal.

Custom Menu - Menú personalizado
- Colocar un menú personalizado en tus post o páginas.
- Deja volar tu imaginación :-).
Content Reveal - Contenido oculto

Tabs - Pestañas
- Cajas con pestañas de contenido.
- Útil para mostrar mucha información en poco espacio.

Toggle - Contenido oculto
- Contenido oculto que se muestra al hacer clic.
- Ideal para preguntas frecuentes.

Accordion - Lista desplegable
- Titulares con texto desplegable hacia abajo.
- Podrías usarlo para preguntas frecuentes también.
Other - Otros shortcodes

Content Box - Caja de contenido
- Caja con contenidos de textos.
- Para destacar párrafos viene muy bien.

Custom Box - Caja Personalizada
- Caja de contenidoss con borde y color de fondo.
- Mostrar información destacada podría ser un uso.

Icon Box - Caja con icono
- Cajas con un icono en la parte superior.
- Textos destacados con un toque más visual.

Page Section - Sección de página
- Te permite añadir nuevos espacios y secciones.
- Ideal para un footer por ejemplo.

Video Section - Sección de Vídeo
- Vídeos en todo el ancho de la página o post.
- Mostrar un vídeo en grande dentro de tus post.

Responsive Video - Vídeo adaptable
- Vídeos que se adaptan a dispositivos móviles.
- Ideal cuando se visualiza en tablets, netbooks y móviles.

Follow Me - Sígueme
- Iconos con globos de texto para tus redes sociales.
- Ideal para colocarlo en un footer o pie de página.

GMaps - Mapas de Google
- Insertar mapas de Google Maps en tus post y páginas.
- Podrías utilizarlo en tu página de contacto.

Borderless - Imágenes y vídeos sin bordes
- Imágenes y vídeos sin bordes que ocupan todo el ancho.
- Mira más abajo los artículos relacionados como Ej.
Estos son todos los Shortcodes disponibles cuando instalas el Theme Performag, pero si dispones de Thrive Content Builder sería el ¡Matrimonio perfecto! porque tendrías más elementos para colocar en tus post, páginas y landing page, pero esta vez arrastrando y soltando sin que veas los códigos aquí te lo explico mejor: Thrive Content Builder Parte 1: La Súper Mega Guía más completa que hayas visto
IMPORTANTE: Tienes que saber que no es necesario tener Thrive Content Builder que ahora se llama Thrive Architect para usar el Theme Performag o cualquier otro Themes de Thrive Themes. ¡Pero juntos son dinamita! 🙂
Pero si tienes la posibilidad de comprarlo juntos son una formula explosiva y el cielo es el límite, en esta misma web tengo instalado el Theme Performag + Thrive Content Builder con este último estoy creando este artículo y te digo más no volvería jamás al antiguo editor de WordPress, si tu bolsillo te lo permite pega el salto ahora no te arrepentirás te lo aseguro es una inversión.
Performag ya lo trae todo integrado de serie ¡A que es una pasada! con un código limpio y ligero. ¡En este mega tutorial te lo cuento todo!
Pasos previos en una instalación nueva de WordPress
Primero que nada si estas en una nueva instalación de WordPress hay cosas que debes verificar antes de empezar a trabajar con el Theme Performag por el contrario si ya tienes tu web funcionando hace tiempo puedes saltar estos pasos iniciales de configuración.
Seguiré luego con el panel principal de configuración de Performag y para eso voy a detallar cada apartado paso a paso para ver todas sus potencialidades y diferentes configuraciones que se pueden aplicar.
Por último te mostraré el panel de configuración individual pudiendo de esta manera aplicar configuraciones específicas a páginas y artículos determinados.
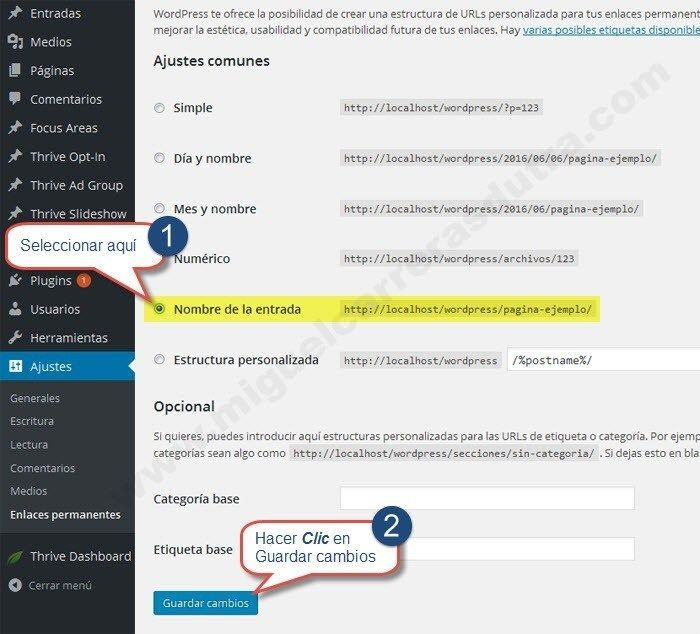
Configurando los enlaces permanentes

Creación de las páginas - Portada y Blog
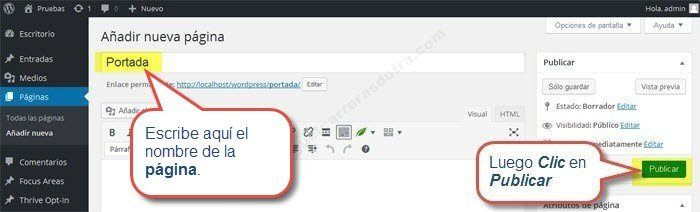
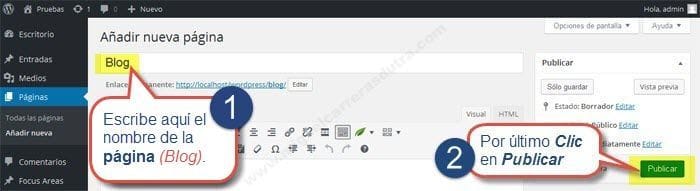
Segundo paso sería crear las 2 páginas principales Portada y Blog ya que si estas en una instalación nueva de WordPress no tendrás ninguna solo hallarás una página de ejemplo.
En las siguientes capturas te muestro el procedimiento paso a paso.



Ajustes de lectura - Portada y Blog
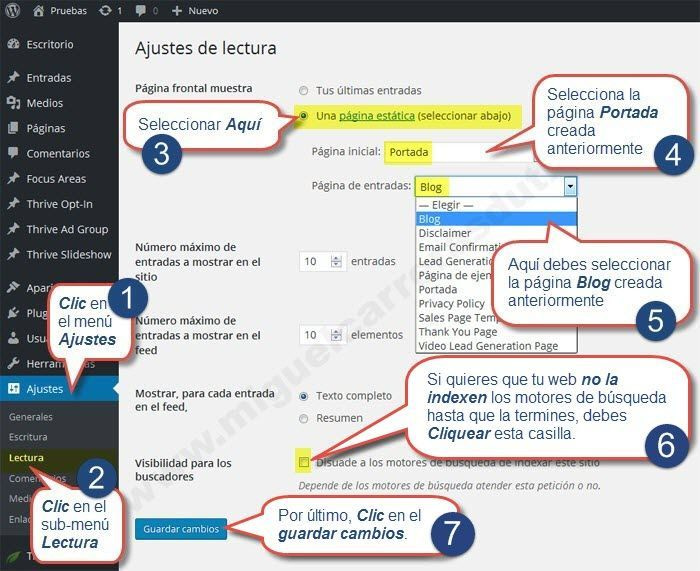
El tercer paso sería configurar en el menú Ajustes>> Lectura, estas 2 páginas Portada y Blog para que se vean en nuestra web, en la siguiente imagen te muestro como hacerlo.

Creación de categorías en una instalación nueva de WordPress
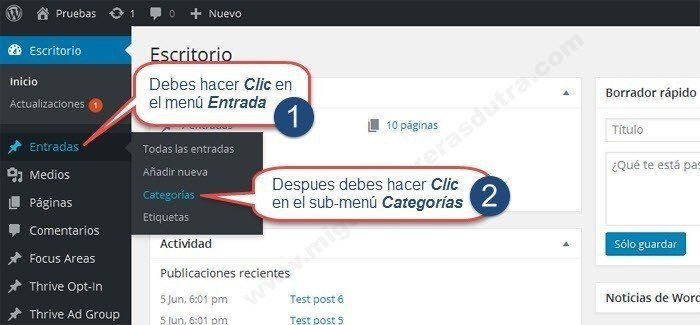
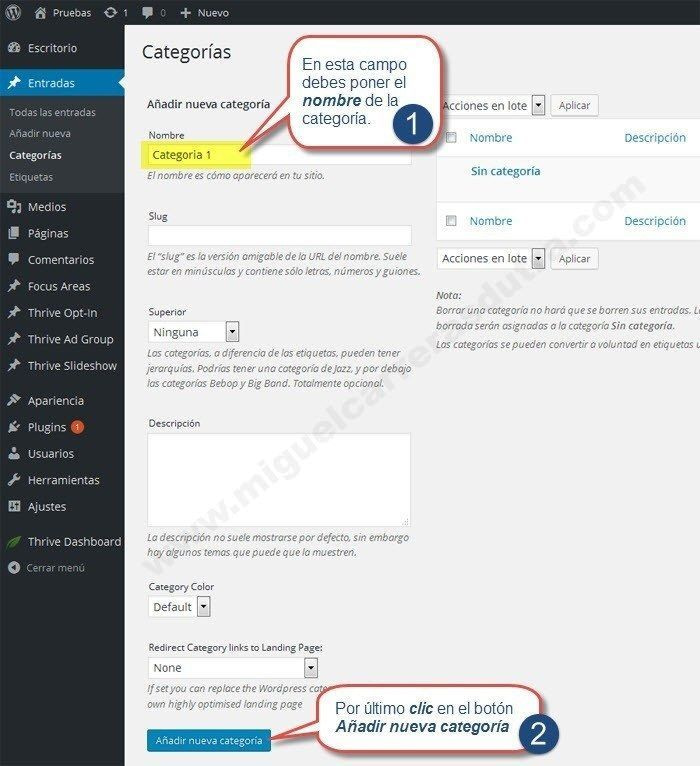
Cuando instalas WordPress por primera vez no tendrás categorías, deberás crearlas y el proceso es muy sencillo te lo muestro en las siguientes capturas.


Creación del menú principal en una instalación nueva de WordPress
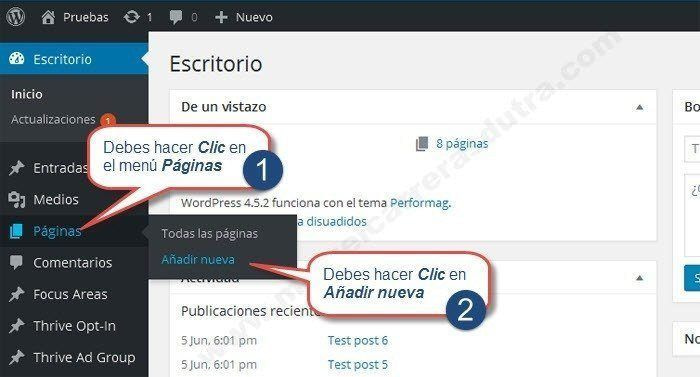
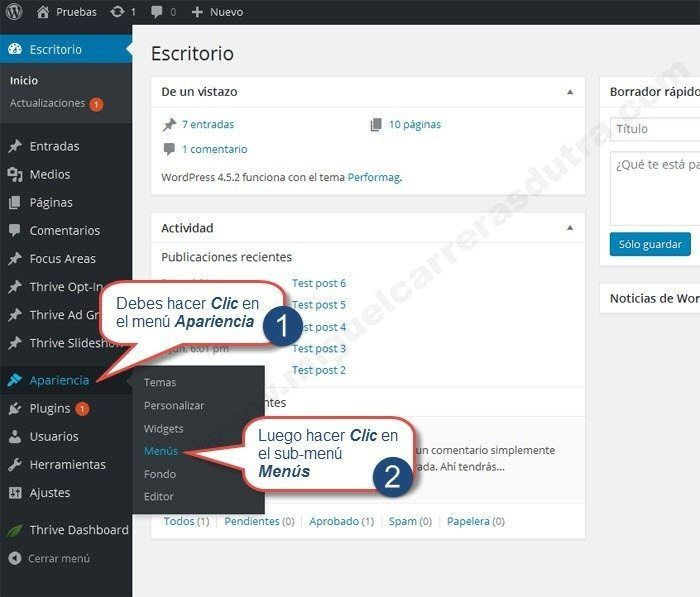
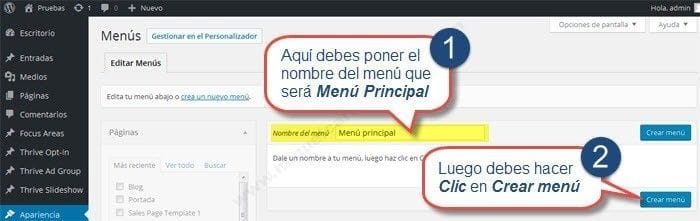
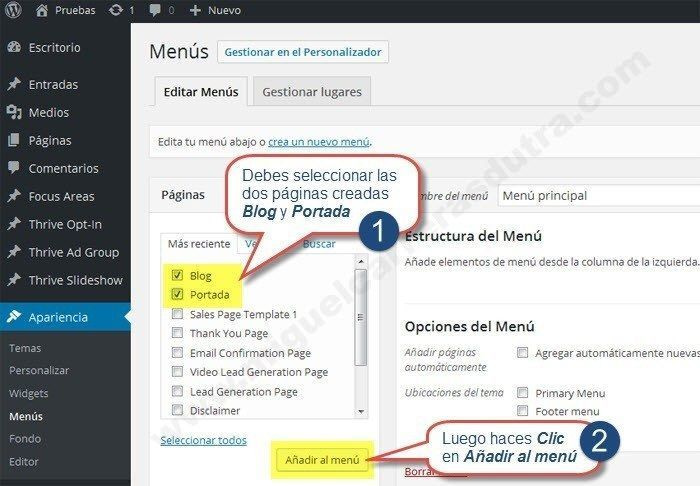
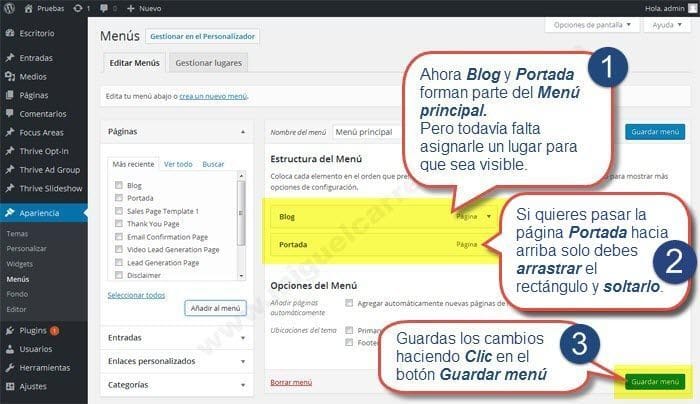
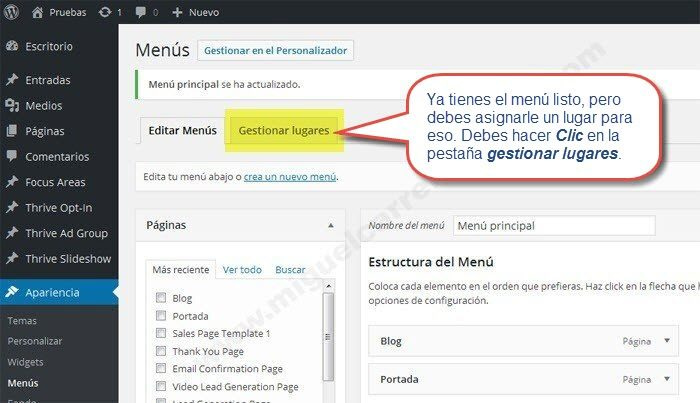
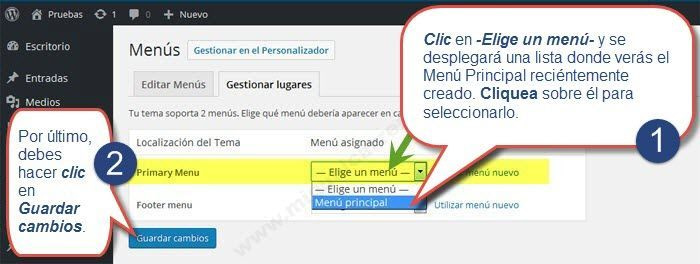
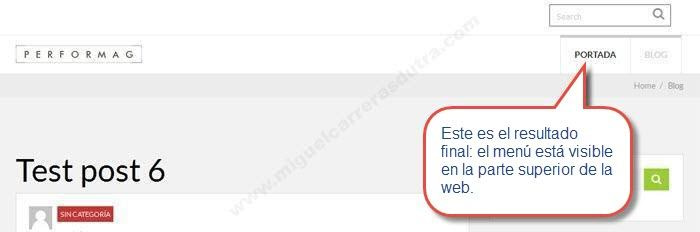
Si es la primera vez que instalas WordPress veraz que no hay un menú principal debes crearlo tú, en las siguientes imágenes te muestro el proceso de creación del menú principal y la ubicación del mismo en la parte superior de tu sitio, con las 2 páginas creadas anteriormente Portada y Blog. Si quieres crear otras páginas el proceso es el mismo.







Primeros pasos creando páginas en Performag
Los siguientes procesos que te voy a mostrar a continuación son muy importantes y te ayudaran mucho a la hora de crear tu proyecto web míralos con detenimiento para comprender mejor el funcionamiento de Performag. ¡Allá vamos!
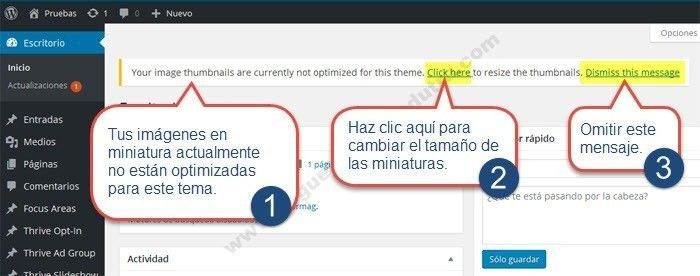
Aviso importante - Optimización de imágenes

Conclusión: No es realmente necesario optimizar las imágenes que tenías de antes pero si es útil si habías subido imágenes sin optimizar a tu web antes de instalar Performag el procedimiento es automático y ganarás mucho espacio en el disco de tu servidor, más velocidad en la carga de tus páginas y eso a Google le gusta mucho.
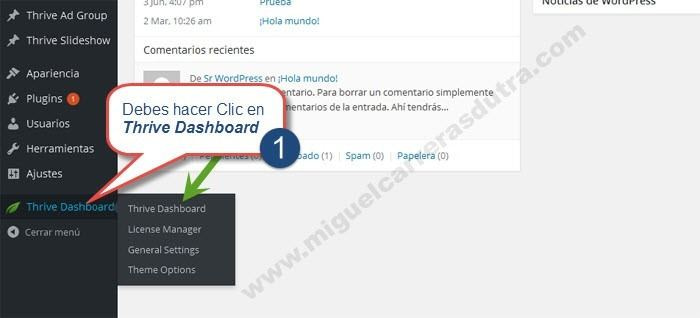
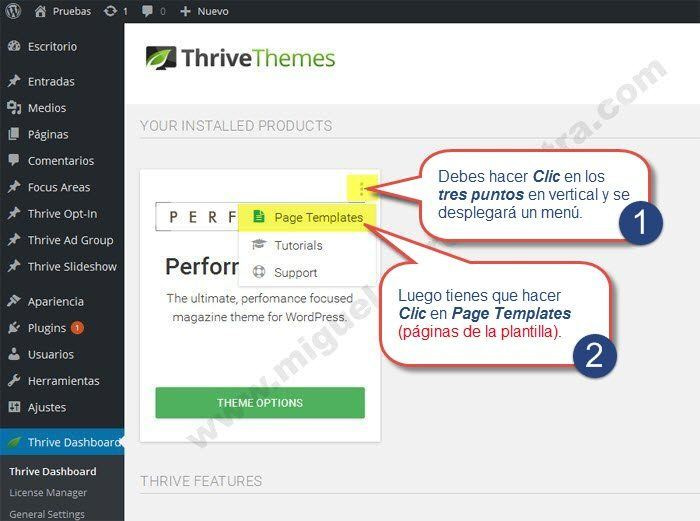
Generación automática de páginas esenciales - Page Templates
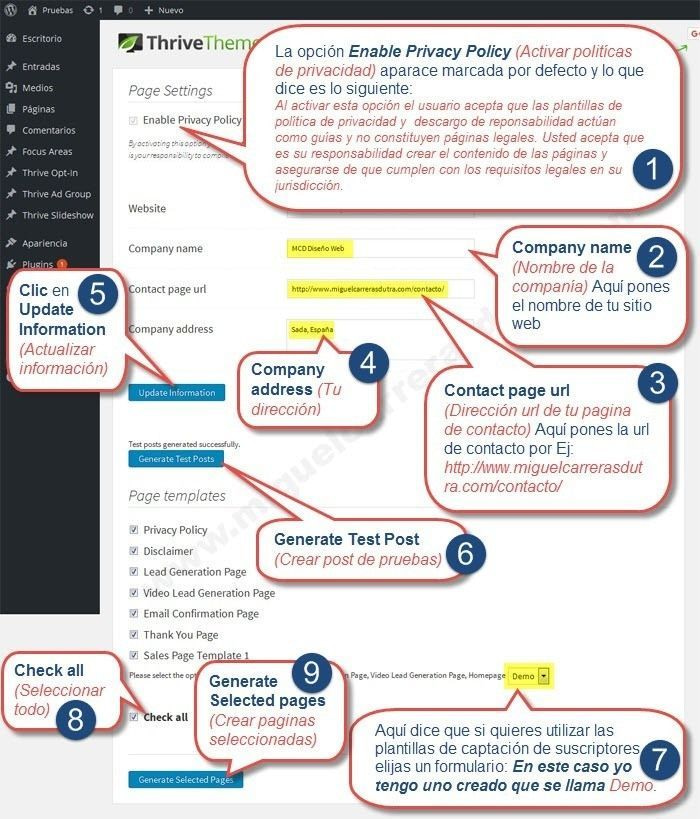
Ahora es el momento de meternos de lleno en la configuración de Performag y para facilitarte la vida hay disponible un conjunto de páginas pre-diseñadas listas para utilizar que no pueden faltar en una web con todas las de la ley.
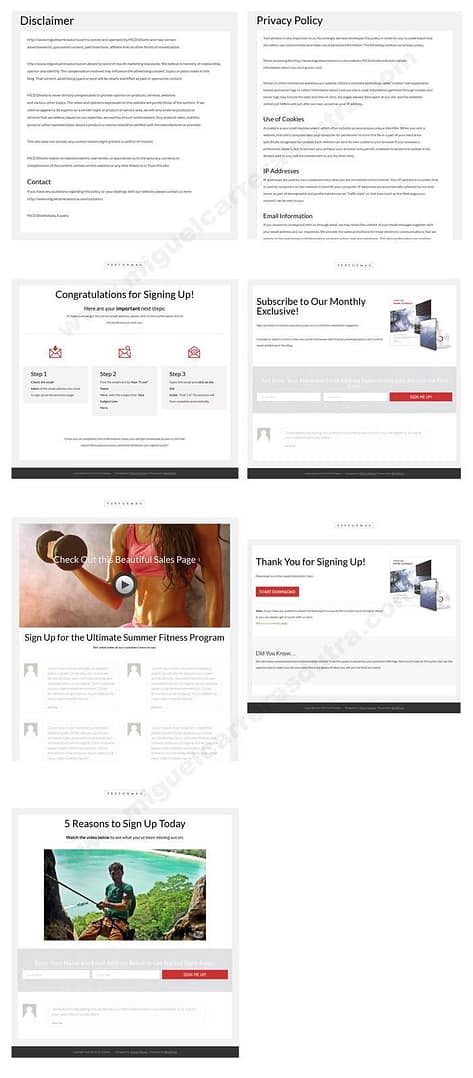
Lo primero que debes hacer será generar las páginas esenciales que debe tener tu web, que Performag ya las tiene listas con el encabezado y footer (pie de página) que son las siguientes:
También tienes la posibilidad de generar artículos de test (Generate test post) que son similares a la web demo de Performag es muy útil para que puedas ver tu web parecida a la demo y te vayas familiarizando con las formas de presentar los artículos (mi recomendación es que instales los post de demostración te ayudará mucho en el aprendizaje luego los puedes eliminar sin problema).
Generalmente los Themes o plantillas vienen como te diría desmontadas y nos toca a nosotros montarla para que se vea como en la demo ya sé que puede resultar un poco molesto más cuando los tutoriales están en inglés.
Hay que tener en claro que los mejores productos están en inglés no obstante los Themes, Plantillas y Plugins se pueden traducir sin problemas, a lo largo de esta guía te voy a mostrar cómo hacerlo.
Pero hay que ver el lado positivo este pequeño inconveniente nos hace exprimir el cerebro para ver como encajan la piezas y esta forma de aprender no se te olvida más, pero no te preocupes si no eres amigo del inglés yo estoy aquí para echarte un cable cuando lo necesites pues entonces ¡A sudar la camiseta!
En las siguientes capturas te voy a mostrar cómo generar de forma automática las páginas que Performag tiene listas para ser utilizadas, aprovechando esta ventaja ganaras mucho tiempo en la creación de la web ¡Manos a la obra!



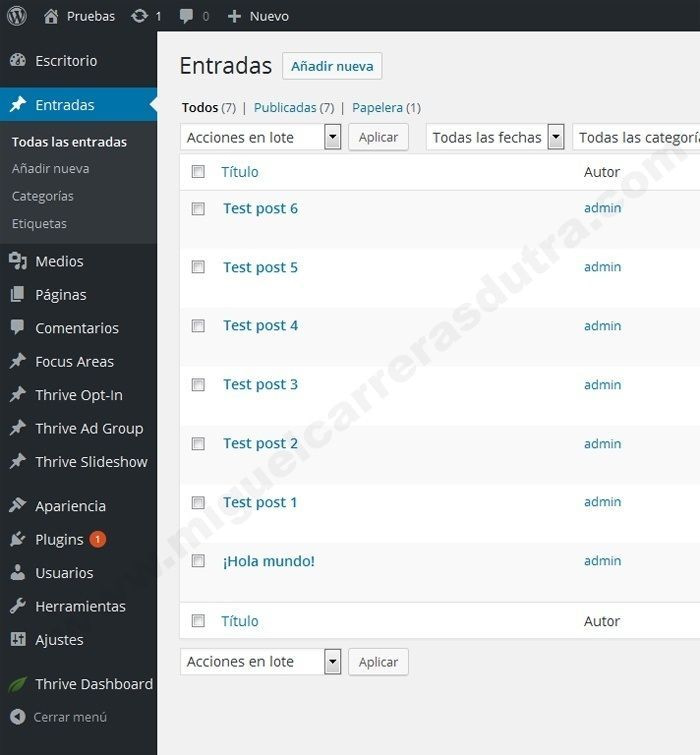
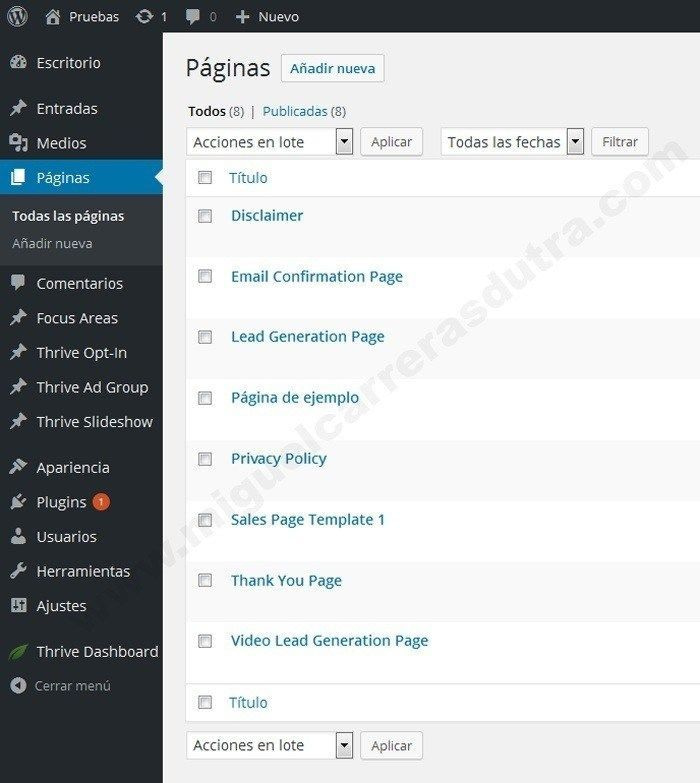
En las siguientes capturas puedes ver las entradas y páginas recién creadas.
Captura de entradas creadas con Page Templates

Captura de páginas creadas con Page Templates


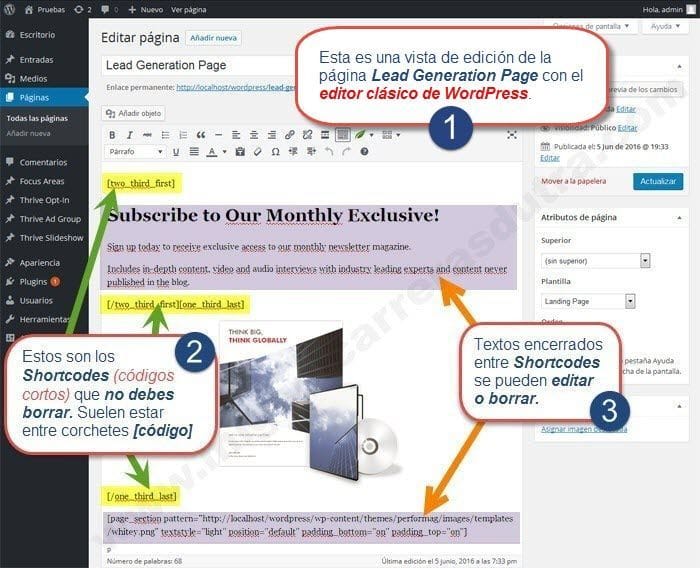
Edición de una página con el editor clásico de WordPress

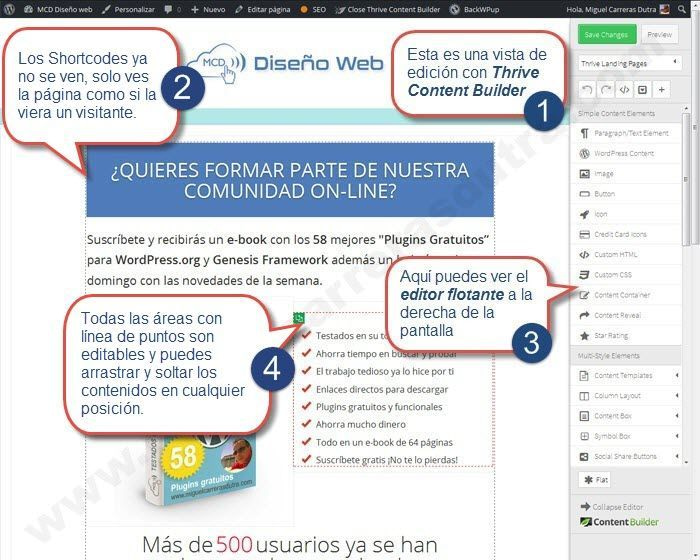
Edición de una página con el editor Thrive Content Builder

Final de la primera parte
Bueno hemos llegado al final de la primera parte, como hay mucho material por desglosar he decidido hacer una segunda y tercera parte aquí te dejo el enlace:
Esta guía está pensada para el que recién empieza en estas lides por eso si eres un usuario avanzado y te parecen muy obvias las explicaciones ten en cuenta que hay muchas personas que empiezan a dar sus primeros pasos a golpe de ciego, es por eso que esta guía está dedicada a ti que tomaste coraje y dijiste porque no hacerlo, por que no crear mi propio proyecto web y te largaste a la odisea de aprender cosas nuevas, es por eso que quiero colaborar con los perseverantes, que dan todo de si y no se amilanan ante la adversidad ¡Querer es poder! con mi humilde granito de arena espero haberte despejado algunas dudas ¿Pero te quedan mas sin resolver? utiliza los comentarios que entre todos es mejor.
¿Te ha sido útil este artículo?
¿Te gustaría ayudar a otras personas? Entonces lo tienes fácil, compártelo en la redes sociales.
¿Necesitas más ayuda? Visita el foro hay una comunidad siempre lista para ayudar.


Bravo tocayo, bravo!
Si va en tu línea éste será un gran tutorial para un gran tema.
Un saludo.
Hola Mikel,
Gracias por tus palabras, si la idea es llegar a todas aquellas personas que tienen un proyecto en mente pero no saben por donde empezar y de alguna manera ponérselo un poco más fácil ese es mi objetivo espero haberlo logrado.
Aquí te dejo la segunda parte recién salida del horno.
Performag Theme Premium Parte 2: Te cuento todos sus secretos paso a paso
Saludos! 🙂