GeneratePress Mega Tutorial de esta plantilla para WordPress parte 1 con estilo minimalista que lo tiene todo.
More...
GeneratePress Mega tutorial de esta plantilla para wordpress está pensado para que puedas sacarle el máximo provecho a WordPress.org que en su versión básica es gratuita, pero puedes actualizarla a la versión GP Premium por un bajo coste.
GP Premium te permitirá agregar 12 plugins + o complementos para aprovechar a fondo todo su potencial, pero te lo cuento más adelante en este mismo post.
Si estás con un presupuesto algo corto, o no quieres invertir demasiado en una plantilla, GP Premium es una buena opción.
Con un código limpio que permite una velocidad de carga increíble, además es responsive esto quiere decir que se adapta perfectamente a todos los dispositivos móviles.
Esta integrada a la web de Font Awesome donde podrás utilizar más de 600 iconos para tu diseño. ¿A qué te va gustando?
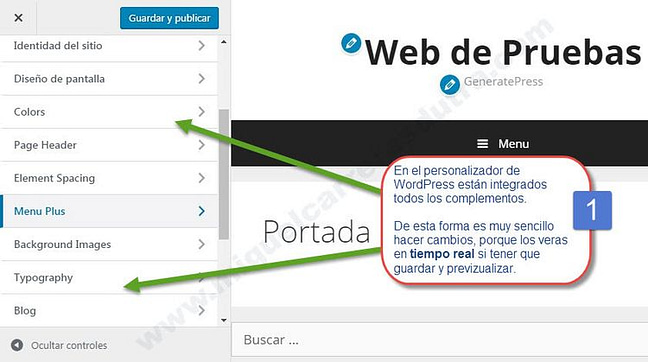
GeneratePress integra todos sus complementos con el personalizador de WordPress, de esta forma puedes ir viendo los cambios que hagas en tiempo real sin tener que guardar el trabajo para luego previsualizar. Con esto ganarás mucho tiempo en la creación de tus páginas.
Dispone de 20 idiomas y creciendo día a día gracias a la comunidad de usuarios que está detrás haciendo aportaciones permanentemente.
Es totalmente personalizable desde la cabeza a los pies y si esto fuera poco es compatible con el editor Thrive Architect, ¿Qué no lo conoces? Echa un vistazo a este artículo: Thrive Architect Mega Tutorial en Español La transformación de TCB (Parte 1)
¿Te gustan los desafíos?
Crea tu web arrastrando y soltando con Thrive Suite. ¿Cómo puedo obtenerla?
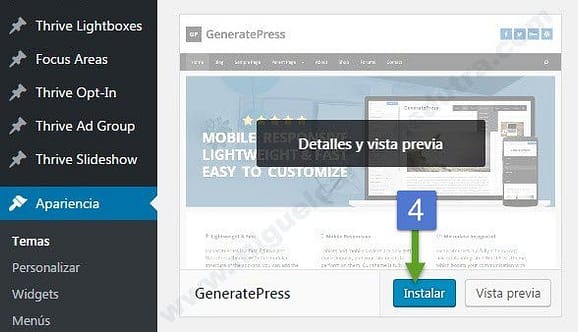
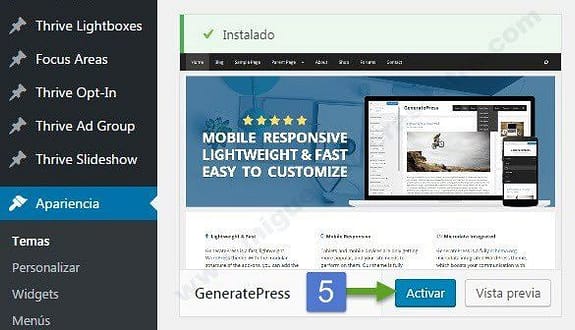
¿Cómo Instalar la versión gratuita de Generatepress?
Generatepress dispone de dos modalidades en su plantilla y es que una es gratuita o free y que podrás utilizarla sin problemas, pero no podrás sacarle su máximo potencial por la falta de los add-ons o complementos, que son 12 en total, que te permiten modificar al completo toda la plantilla y esto es un valor añadido porque podrás usar la misma plantilla para diferentes web sin tener que repetir el diseño.
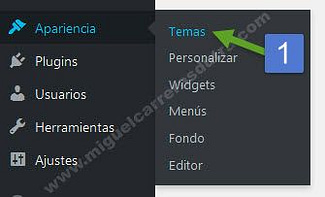
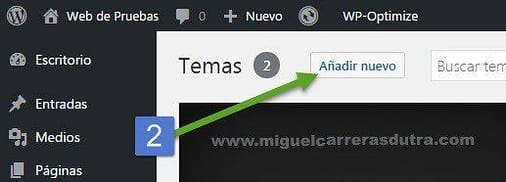
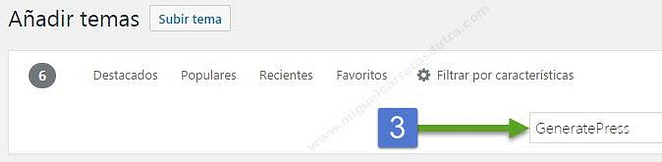
Pero te lo contaré con más detalle a lo largo de este artículo. Ahora me voy a centrar a explicarte la instalación Free de este theme con imágenes para que te sea más claro, de más está decirte que el proceso es muy sencillo y que podrás utilizarlo sin los 12 plugins o complementos Premium, aunque si te gusta puedes comprarlos en cualquier momento. ¡Manos a la obra!
Voy a suponer que ya tienes un Hosting con WordPress.org instalado y configurado si no es así te recomiendo que leas este artículo antes de seguir:





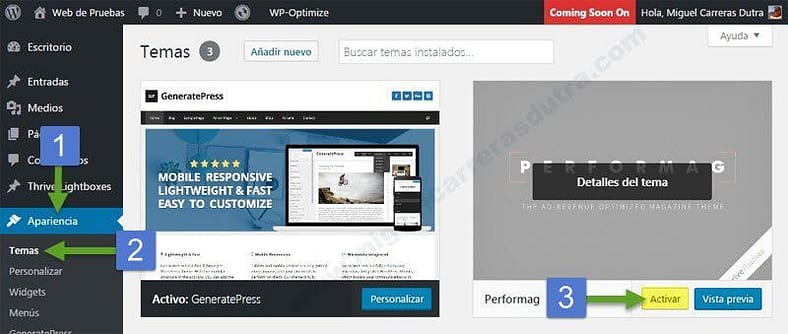
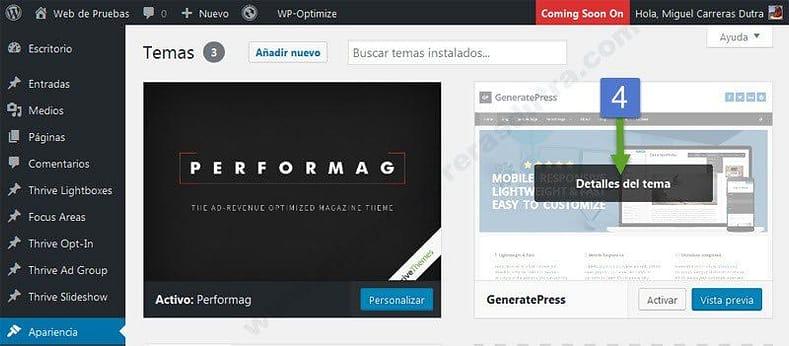
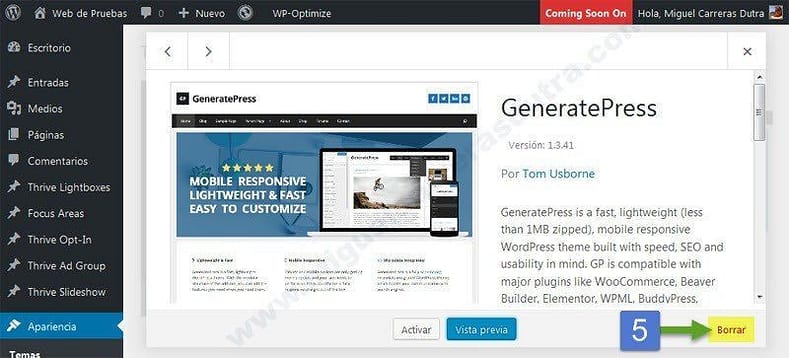
¿Cómo desinstalar el tema GeneratePress?



GeneratePress la plantilla perfecta para tu próximo proyecto web, ligera, minimalista y adaptable a dispositivos móviles. ¡Mega tutorial en español!
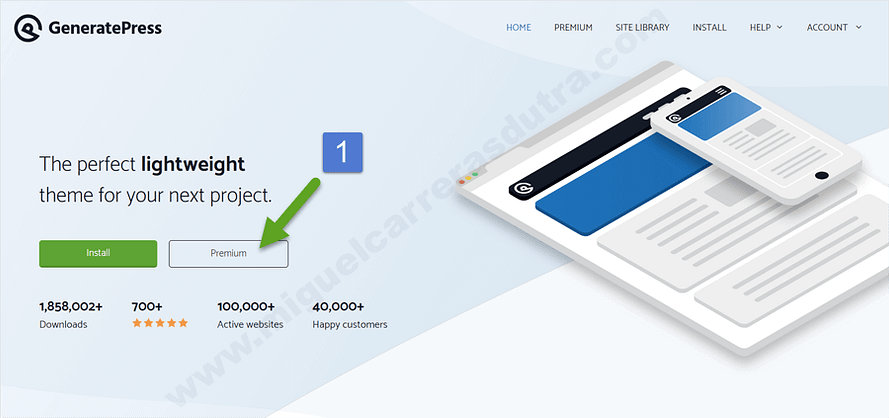
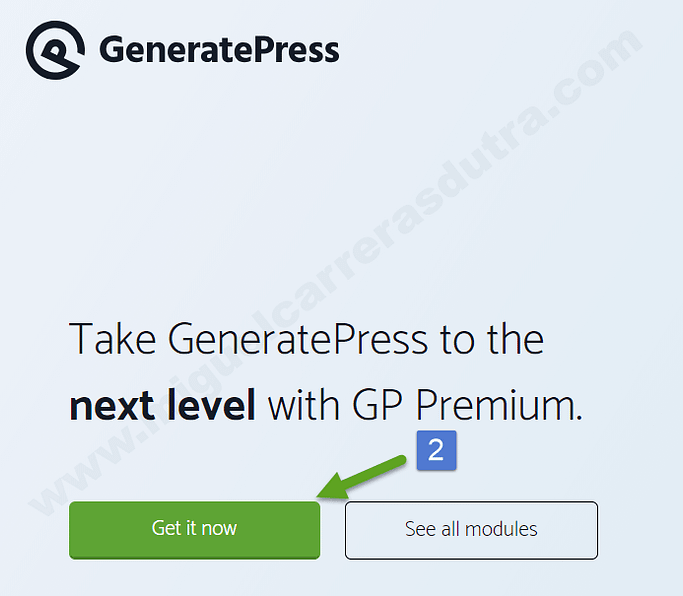
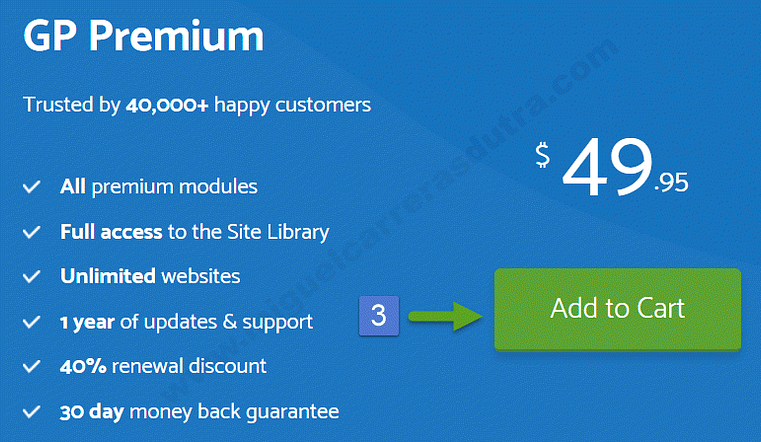
¿Cómo comprar GP-Premium?
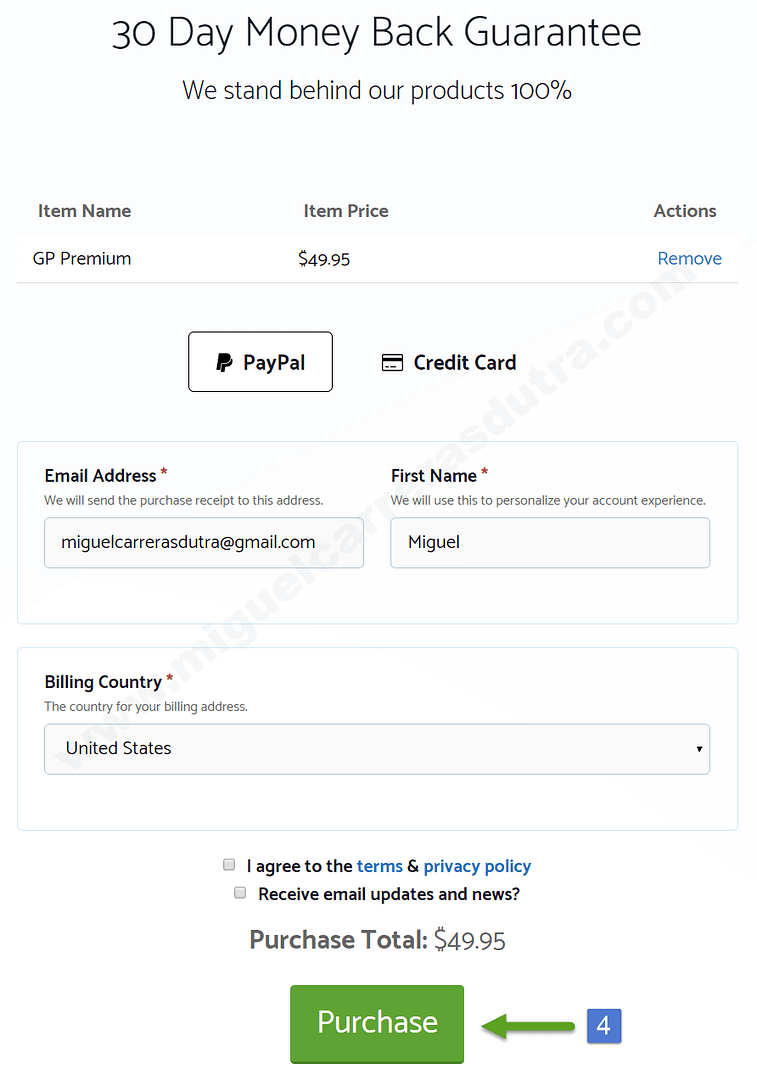
Según cual elijas deberás rellenar un formulario con tus datos personales. Es muy importante poner tu correo electrónico, nombre de usuario (el que quieras) y una contraseña, necesario para que se cree una cuenta en la plataforma de GeneratePress, donde deberás ingresar posteriormente para descargar el archivo GP Premium.zip a tu ordenador.
Por último, debes hacer clic en el botón Purchase (Comprar) para finalizar la compra. Recibirás unos correos en tu buzón de la compra realizada.
IMPORTANTE: Este precio puede variar considerablemente según la cotización de la divisa en cada país y la aplicación del IVA si correspondiera, por lo tanto, puedes hacer la conversión a tu moneda local desde este enlace: Conversor de monedas
También el precio de la plantilla puede variar desde el momento que se creó este artículo de GeneratePress. Puedes ver el precio actualizado en el siguiente enlace: Precio actual de GeneratePress
¿Cómo acceder a mi cuenta y descargar gp-premium.zip?
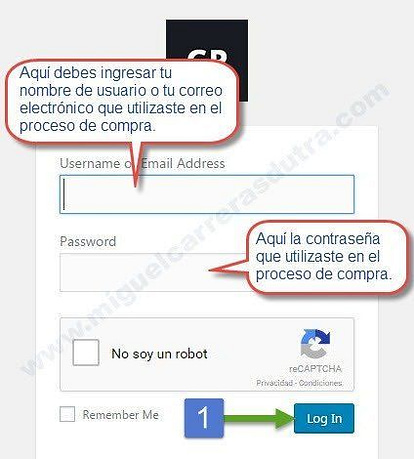
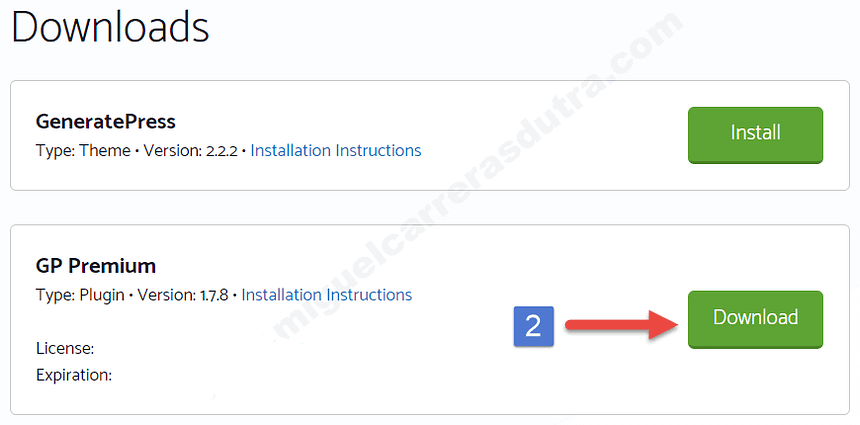
Para descargar GP Premium que acabas de comprar en el paso anterior debes ingresar a tu cuenta en GeneratePress. ¿Te acuerdas? Con el nombre de usuario y contraseña que utilizaste en el proceso de compra.


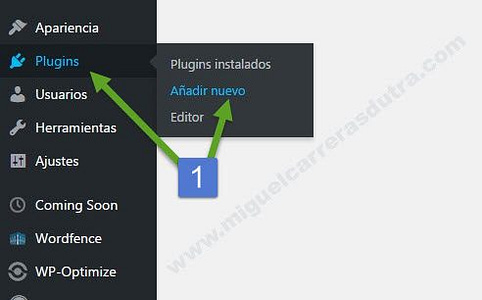
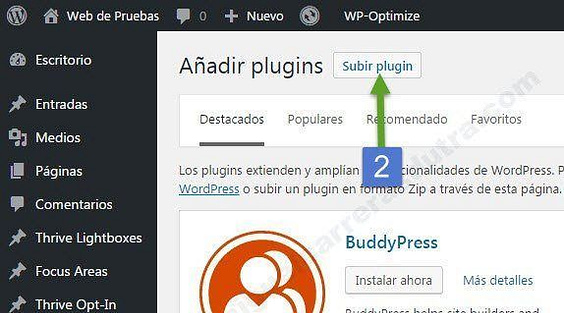
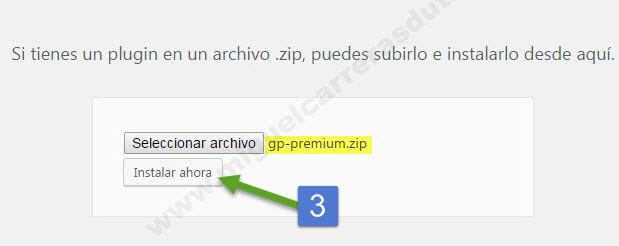
¿Cómo instalar gp-premium.zip en mi WordPress?




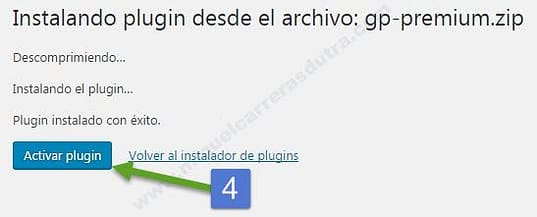
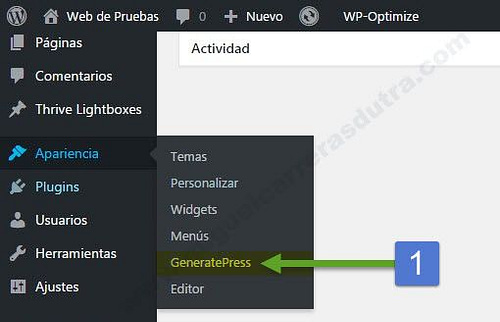
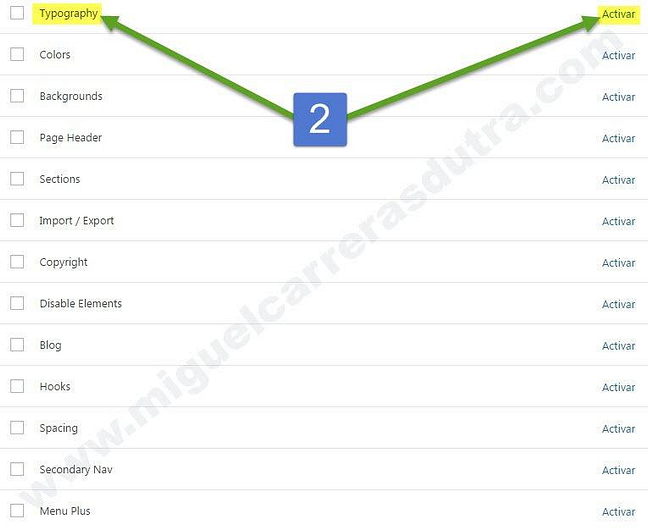
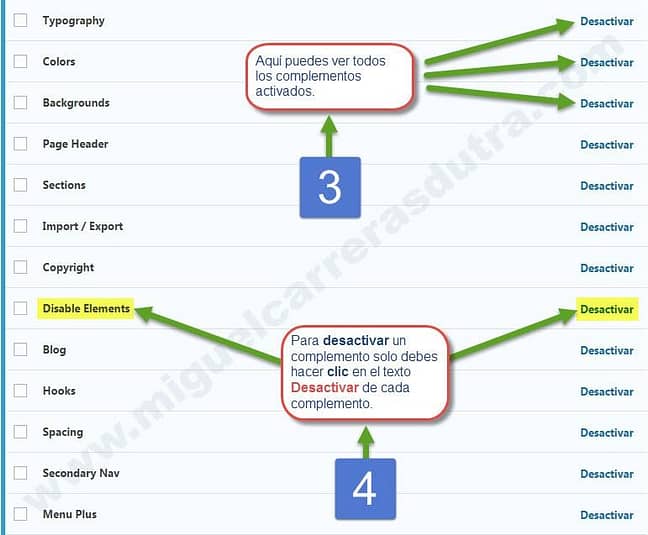
¿Cómo activar los add-ons o complementos?




Compatibilidad con otros plugins populares
GeneratePress es compatible con la mayoría de los plugins más populares del mercado, entre ellos los más destacados son los siguientes:
GeneratePress es totalmente personalizable desde la cabeza a los pies y si esto fuera poco es compatible con el editor Thrive Architect. ¡No te pierdas este mega tutorial!
Personalizador de WordPress en tiempo real

Esto quiere decir que no tienes la necesidad de ir guardando tu trabajo para luego hacer una previsualización y ver como va quedando, eso es cosa del pasado.
Si necesitabas un punto fuerte para decidirte, creo que este es uno muy fuerte, porque ganarás mucho tiempo en la creación y edición de páginas y ya sabes el tiempo vale oro en estos tiempos.
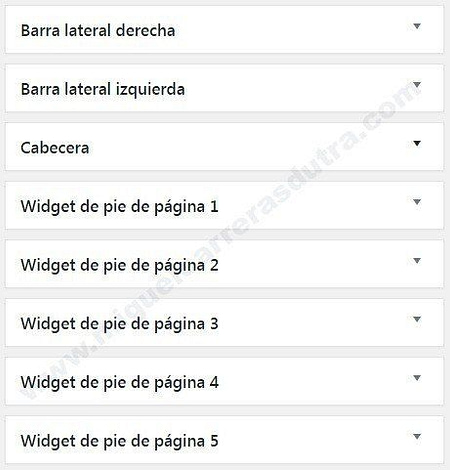
Widgets disponibles

GeneratePress dispone de 8 zonas de widget, ya sabes que estos widget son muy útiles para añadir módulos en el header (cabecera), sidebar (barra lateral), footer (Pie de página) y otras zonas dependiendo de la plantilla que tengas instalada.
¿Qué se puede añadir en estas zonas disponibles? Bueno, en una barra lateral puedes agregar un widget de búsqueda, últimos comentarios, categorías, últimas entradas, calendario, menú, etiquetas etc.
En un pie de página o footer puedes agregar tus redes sociales, código html, imágenes etc. las posibilidades son infinitas.
Dispones de un abanico amplio de zonas para colocar tus widgets favoritos que consideres necesario, de esta forma harás vivir a tus visitantes una experiencia de usuario altamente gratificante.
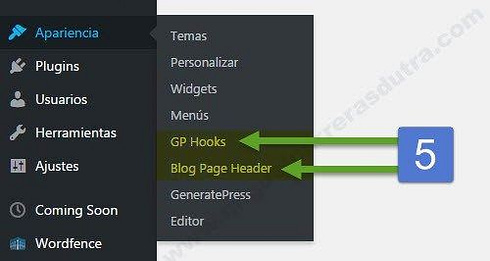
GP Hooks ganchos donde quieras
Una de las funciones que más me gusta es la posibilidad de usar Hooks, me hace recordar mucho a Genesis Framework que posee esta funcionalidad.
¿Qué es un hook? La traducción literal sería "Gancho" porque te permite enganchar códigos para determinada funciones en diferentes zonas de la plantilla para que luego se puedan ejecutar y visualizar como si se tratase de un widget.
La diferencia con el widget es que en el GP hook tú tendrás que escribir algunas líneas de código PHP - HTML o TEXTO para realizar determinadas funciones o mostrar solo texto; una podría ser el número de comentarios en una parte específica de la plantilla.
Más adelante en este mismo post en la sección de complementos te explico cómo se utilizan los hooks.
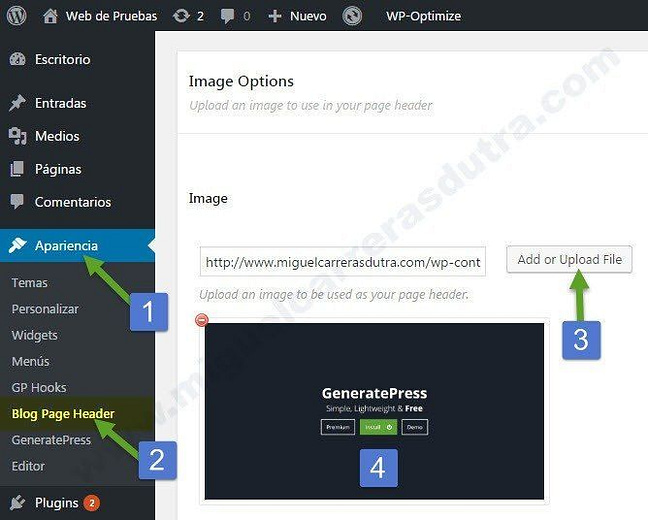
Blog Page Header - Encabezado personalizado del blog
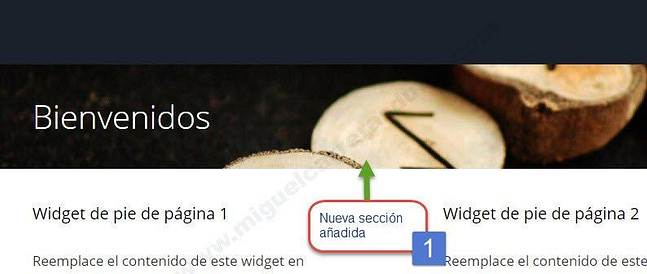
Blog Page Header te permite colocar una imagen en la cabecera de la página principal donde se muestran las últimas entradas del blog. Puedes ver más claro la configuración en la siguiente imagen.


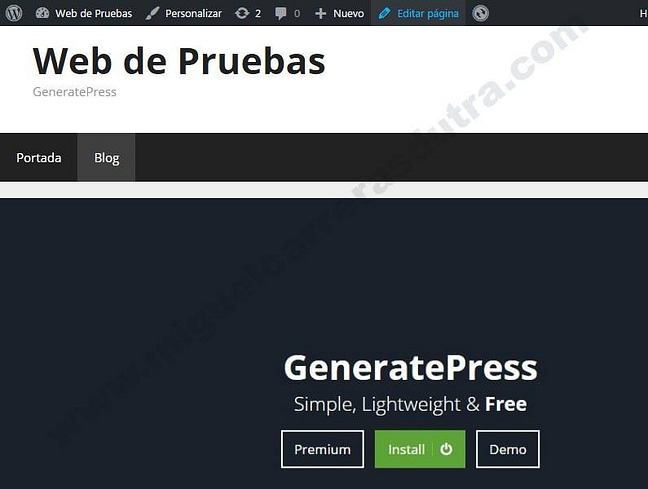
Aquí puedes ver el resultado de forma clara, la imagen ocupa todo el ancho del encabezado. Recuerda, este ajuste es solo para la página principal del blog donde se listan las últimas entradas.
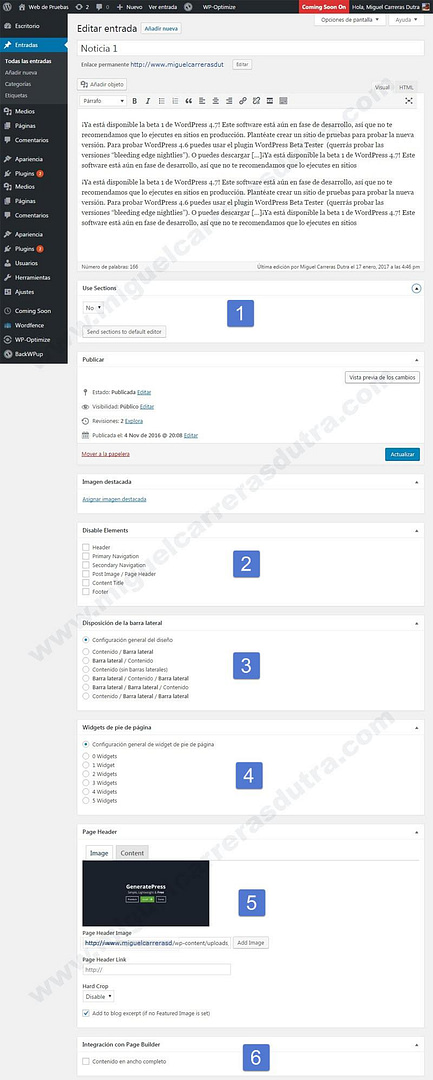
Nuevos módulos dentro del editor de entradas
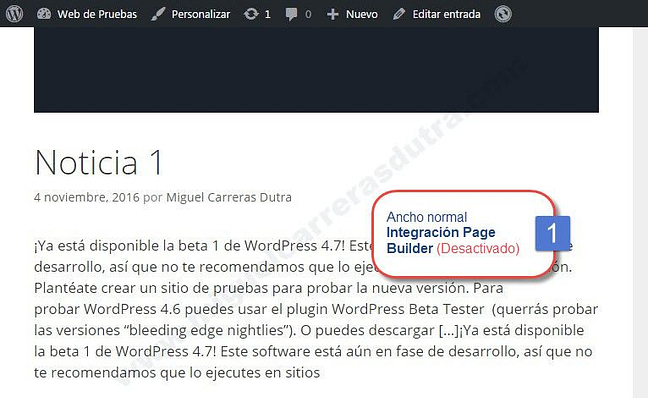
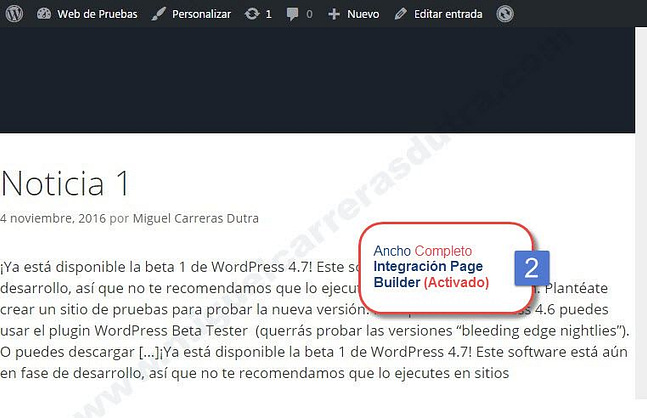
Al instalar GP Premium y activar todos los complementos, el editor de WordPress contendrá nuevos módulos o cajas para activar o desactivar funciones, esto es muy útil porque podrás configurar de forma específica cada post. En la siguiente imagen te voy a describir cada módulo añadido.




Velocidad + estética es igual a GeneratePress el theme para WordPress que cautivó a todos: mega tutorial (Parte 2)
Todavía hay más cosas que quiero contarte, pero para no extender demasiado este artículo aquí te dejo la segunda parte de este mega tutorial: Velocidad + estética es igual a GeneratePress el theme para WordPress que cautivó a todos: mega tutorial (Parte 2)
¿Te ha sido útil este artículo?
¿Te gustaría ayudar a otras personas? Entonces lo tienes fácil, compártelo en la redes sociales.
¿Necesitas más ayuda? Visita el foro hay una comunidad siempre lista para ayudar.