More...
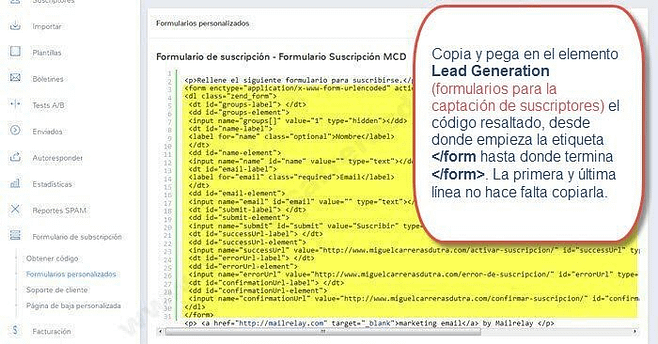
Obtener el código html en MailRelay es muy sencillo, con esta guía que preparé para ti podrás insertar el código en el elemento Lead Generation de Thrive Architect o en cualquier formulario creado con Thrive Leads copiando y pegando.
Si te equivocas no pasa nada, puedes intentarlo las veces que sea necesario. ¡Manos a la obra!
Obtener el código html en Mailrelay
Mailrelay plataforma externa para el envío de newsletter
Mailrelay la utilizo en mi web y te la recomiendo para el envío de tus boletines. Es una plataforma externa con sede en España y está preparada para enviar grandes volúmenes de correos sin pestañear. Además tiene convenios con los grandes proveedores de correos como Hotmail, Yahoo, Gmail y esto te asegura que tus correos llegarán a destino y que tu IP no caerá en las listas negras de los mismos.
Una de las ventajas que dispones a la hora de trabajar con Mailrelay es que dispone de servidores en la Unión Europea y Safe Harbor 100% (Puerto seguro), ya que los datos de tus listas quedan almacenados aquí en Europa cumpliendo la legislación actual española, cosa que no pasa si utilizaras Mailchimp,los datos de tus listas quedarían alojados en servidores de Estados Unidos incumpliendo la legislación de Safe Harbor (Puerto seguro), además Mailrelay dispone de auto-respondedores gratis.
Mailrelay está ofreciendo su plataforma de envío "gratis" para cuentas nuevas. Otra ventaja importante es que está totalmente en español con mucha documentación disponible desde su blog. Te puedes registrar gratuitamente y dispondrás de 75.000 envíos a 15.000 suscriptores, siempre y cuando lo sigas, en Twitter, Facebook y Youtube. Puedes desde este enlace crear una cuenta gratis en Mailrelay.
Conclusión: Si vas con tu proyecto de forma seria te recomiendo a Mailrelay con lo ojos cerrados. Es gratis, toda su plataforma está en español, cumple con la legislación española, tiene un soporte técnico de maravilla y además es el único que conozco que brinda una cuenta gratis que nunca caduca con 75.000 envíos cada mes hasta 15.000 suscriptores con auto-respondedores incluidos. Hace tiempo que lo utilizo y realmente estoy muy conforme por el servicio gratuito que brindan.
¡No te pierdas todo lo nuevo de Thrive Suite!
Todos estos plugins forman parte de Thrive Suite. ¿Cómo puedo obtenerla?
Ahora el e-mail marketing está al alcance de tu mano. ¡Cuenta gratuita por siempre en Mailrelay!
Como obtener el código html de un formulario en Mailrelay
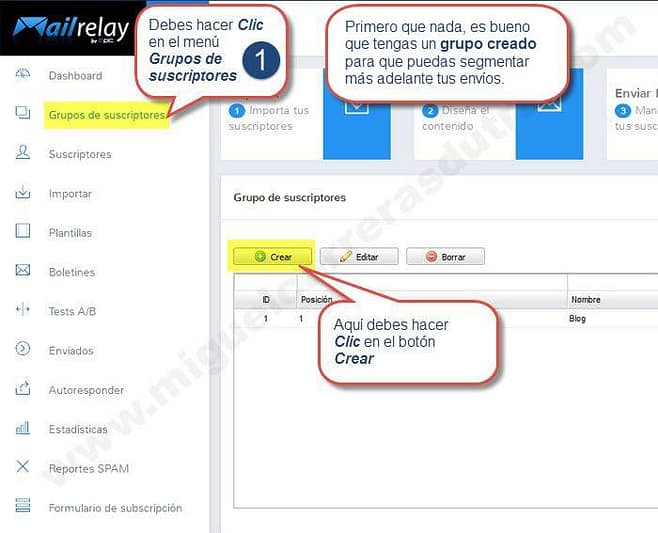
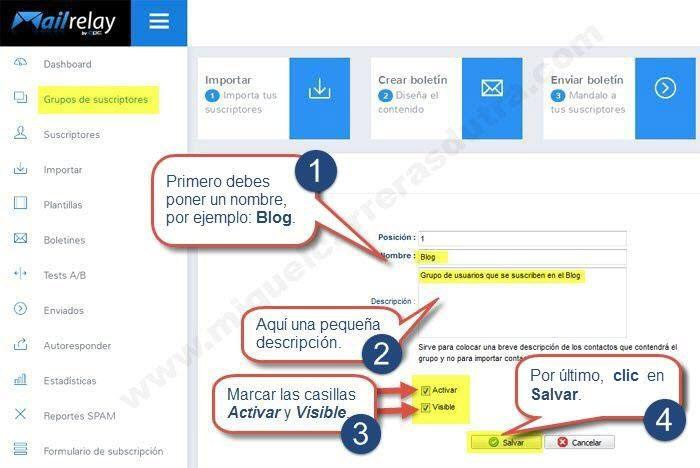
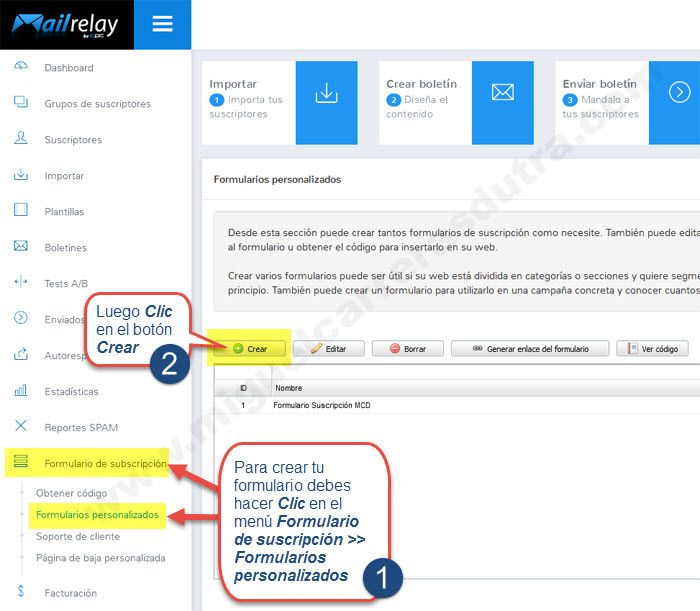
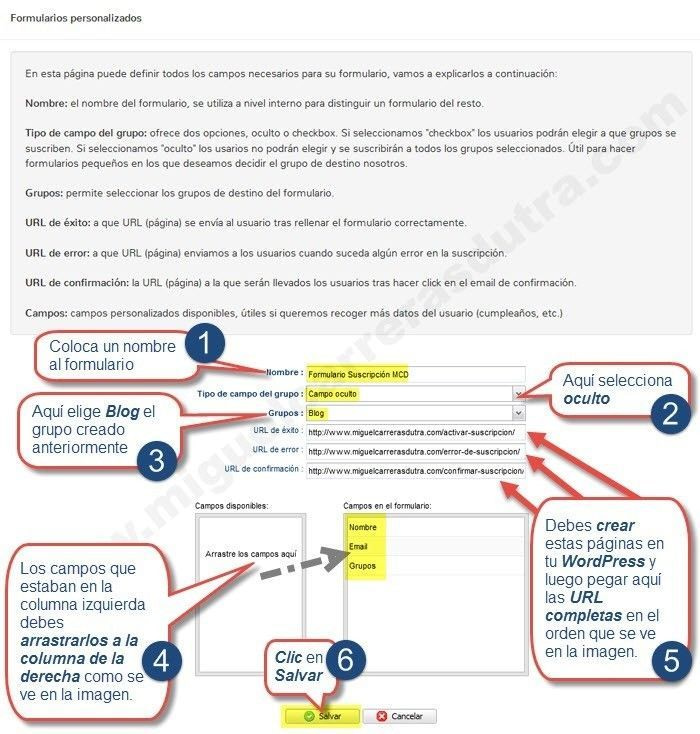
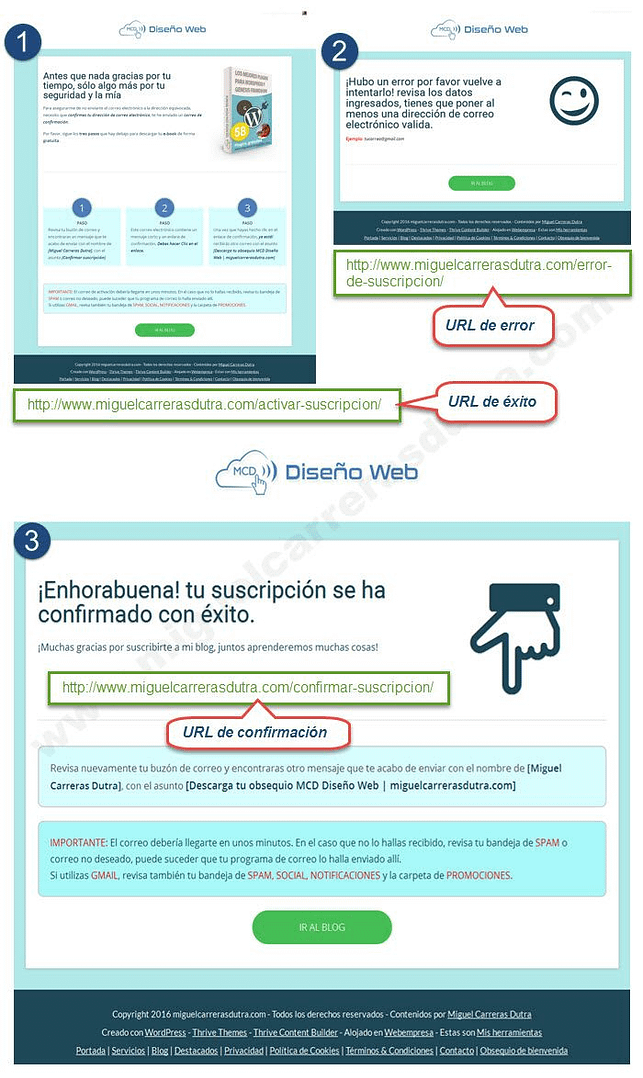
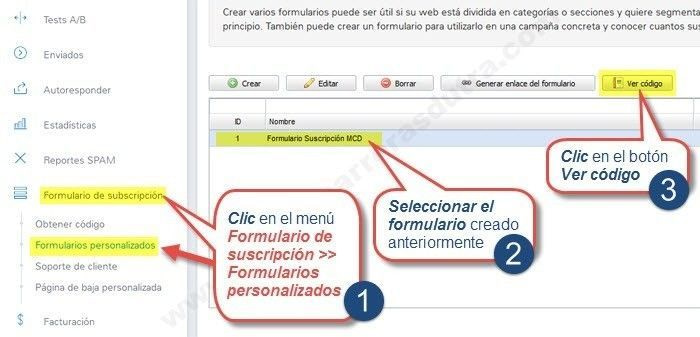
Voy a suponer que ya tienes creada tu cuenta en Mailrelay y te voy a mostrar con capturas dentro de la plataforma el proceso correcto para obtener el código html del formulario paso a paso; una vez obtenido debes copiarlo y pegarlo en Thrive Leads Thrive Opt-in, Lead Generatión de Thrive Content Builder, Lead Generation de Thrive Architect o en cualquier Widget o Plugins para crear formularios que tengas en tu WordPress. ¡Manos a la obra que esto se pone bueno!



Mailrelay la plataforma líder en Europa para el envío de boletines. ¡Crea tu cuenta gratis! Mega tutorial.




Si quieres crear formularios de suscripción de forma sencilla y con aspecto profesional te recomiendo Thrive Content Builder (ahora se llama Thrive Architect) y Thrive Leads, son el duo perfecto. Échale un vistazo a Mis herramientas para más detalles.
Aquí te dejo otro vídeo actualizado con Thrive Architect (ex Thrive Content Builder) y Thrive Leads, básicamente el proceso de obtención del código html para insertarlo de forma manual es el mismo, lo que sí cambió fue la disposición de los elementos de edición y nuevas funciones. Échale un vistazo a este artículo para enterarte de las novedades: Thrive Architect nueva interface más fácil que nunca
También te puede interesar estos mega tutoriales, para que te hagas una idea del potencial que tienen estas herramientas:
¿Quieres volar alto?
Sí, entonces no te pierdas estos mega tutoriales, para que te hagas una idea del potencial que tienen estas herramientas que harán florecer tu creatividad.
¿Te ha sido útil este artículo?
¿Te gustaría ayudar a otras personas? Entonces lo tienes fácil, compártelo en la redes sociales.
¿Necesitas más ayuda? Visita el foro hay una comunidad siempre lista para ayudar.