Thrive Architect nueva interface más fácil que nunca
Escrito por: MCD
Tiempo de lectura minutos
Escrito por: MCD
Tiempo de lectura minutos
Thrive Architect nueva interface de usuario para que puedas mejorar tu productividad con nuevas funciones.
More...
Estoy realmente asombrado por los cambios que van surgiendo para bien, es que estos chicos de Thrive Themes no paran de hacer mejoras y cuando aprendemos los nuevos elementos o funcionalidades ya están saliendo otras y realmente se agradece el esfuerzo enorme que el equipo hace para mejorar todos los productos de la familia Thrive que no son pocos.
¿Es tu primera vez aquí? ¿No conoces Thrive Architect? No te preocupes, puedes empezar viendo estos mega tutoriales que tienes debajo para que conozcas de primera mano todo el potencial de este excelente editor para WordPress.
NOTA: El precio del plugin Thrive Architect puede variar desde el momento que se creó este artículo. Puedes ver el precio actualizado en el siguiente enlace: Precio actual de Thrive Suite
¿Quieres ver algo impresionante?
Si te apetece echar un vistazo rápido no te pierdas los siguientes vídeos, son una muestra pequeña de todas las grandes cosas que puedes hacer con Thrive Architect. ¡El cielo es el límite!
¡No te pierdas todo lo nuevo de Thrive Suite!
Todos estos plugins forman parte de Thrive Suite. ¿Cómo puedo obtenerla?
Volviendo al tema, esta vez hubo un cambio radical en la interfaz de usuario para mejorar la productividad con todo lo necesario a la mano, pero a su vez sin distracciones y si esto fuera poco se agregaron nuevas funcionalidades para hacerte la vida más fácil al crear tus contenidos. Sin más demoras, paso a contarte todo lo nuevo. ¡Manos a la obra!

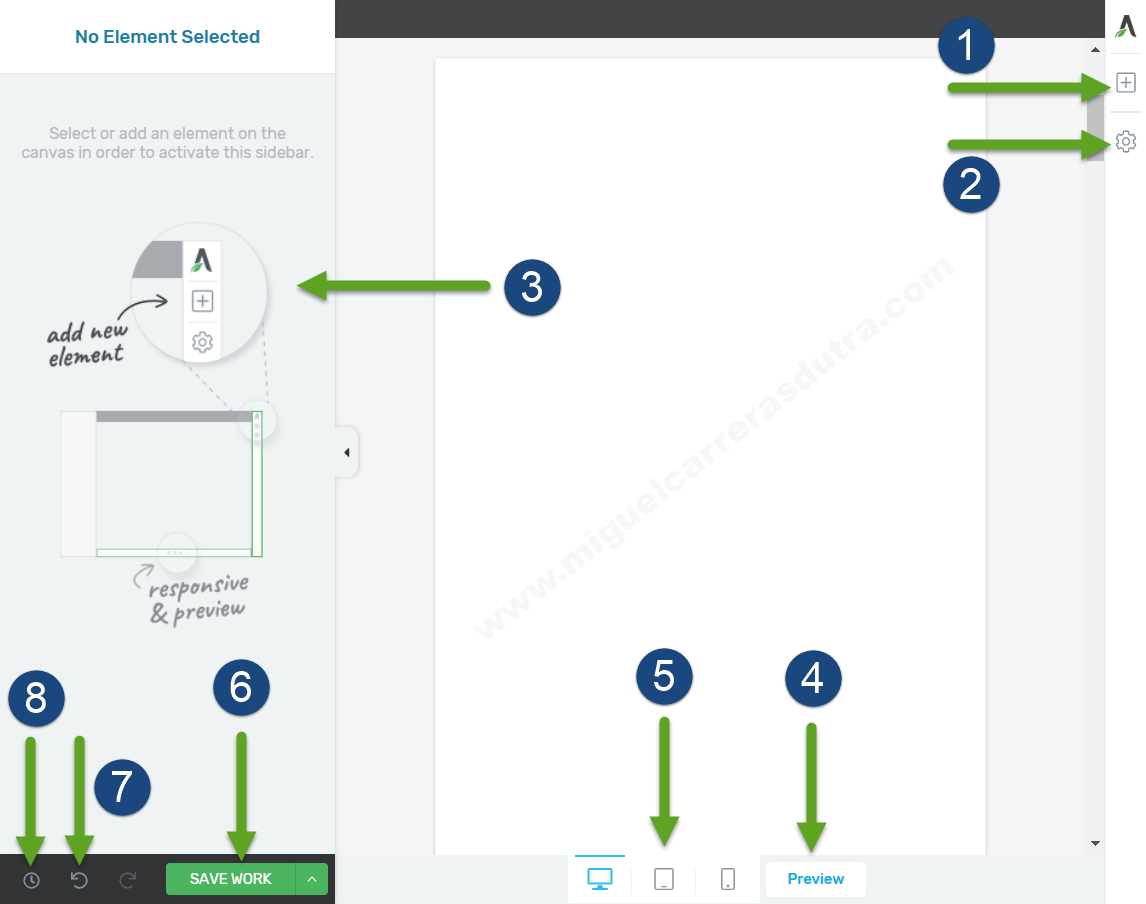
Como puedes ver en la imagen superior, los elementos que estaban antes en la izquierda ya no están, pasaron a la derecha para una mayor comodidad y el lado izquierdo solamente se habilita cuando seleccionamos algún elemento de la derecha mostrando las configuraciones del elemento activo en ese momento. Además, los botones de cambio de pantalla y previsualización quedaron en el medio. Cabe aclarar que esta imagen es la que se muestra cuando editamos un post o entrada cualquiera, si estuvieras editando una pagina verías más botones asociados a la creación de landing page.
Si ya venias de la vieja interface no te costará nada acostumbrarte al cambio y dirás: ¡¿Cómo pude vivir sin esto?! Y si es tu primera vez con Thrive Architect sentirás como estar en un jardín zen con un entorno minimalista y armonioso. Abajo te voy a detallar de forma específica cada ítem de la imagen superior.
1
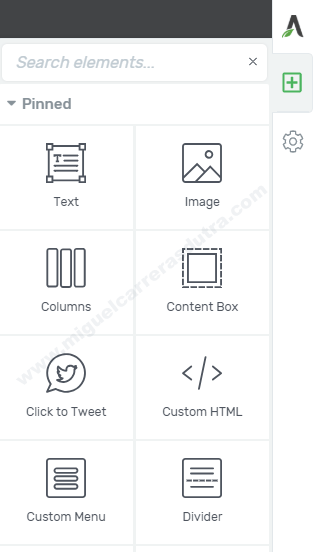
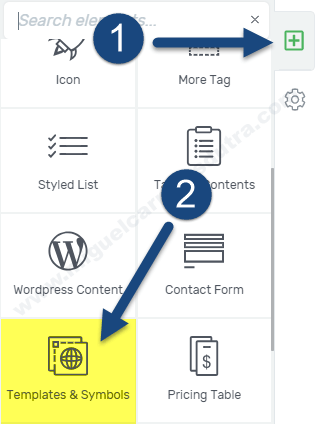
#1: Si haces clic en el signo "+" se desplegará un menú con todos los elementos disponibles que antes estaban a la vista, pero del lado izquierdo. Y si vuelves hacer clic en el signo "+" el panel quedará oculto para tener una mayor área de trabajo sin distracciones como puedes observar en la imagen de la derecha.

2
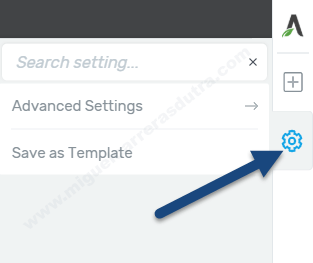
#2: Si haces clic en el icono con forma de engranaje podrás acceder a Advanced Settings (configuraciones avanzadas) y a Save as Template (guardar como plantilla tu trabajo).
Estas son los opciones disponibles si se trata de una entrada o post convencional.
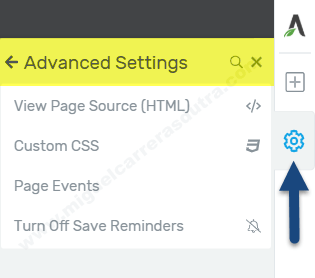
El menú de configuraciones avanzadas Advanced Settings dispone de un sub-menú con otras opciones:
View Page Source (HTML) (ver el código Html de la página) Custom CSS (CSS personalizado) Page Events (Eventos en la página)
Turn Off Save Reminders (poner en apagado los recordatorios de guardar tu trabajo)
Pero si estás editando una página la cosa cambia porque tendrás más opciones específicas para la creación de landing page.


2
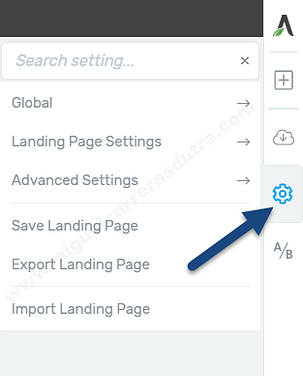
#2: Si estás editando o creando una página tipo landing page la cosa cambia un poco porque tendrás más opciones específicas para la creación y administración de las mismas que paso a detallarte.
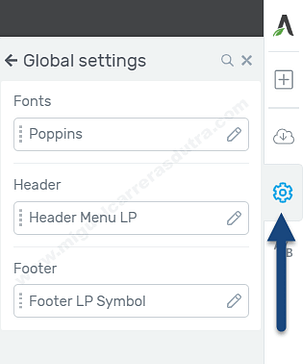
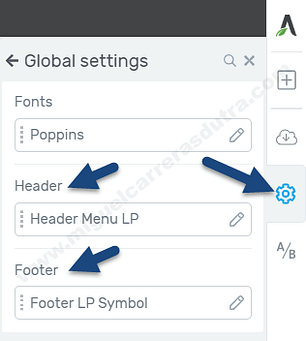
Global (lo que cambies aquí afecta a todo el sitio). Dentro del menú Global hay un sub-menú con opciones concretas:
Fonts: aquí puedes cambiar el tipo de letra de forma global.
Header: aquí puedes cambiar el encabezado de todas las páginas al mismo tiempo.
Footer: igual que el Header, aquí puedes cambiar el footer de forma global.
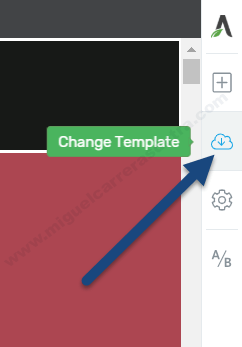
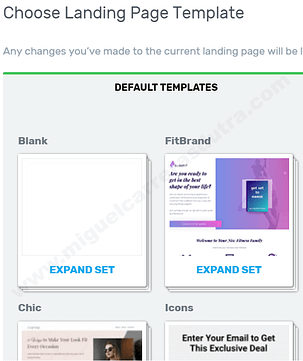
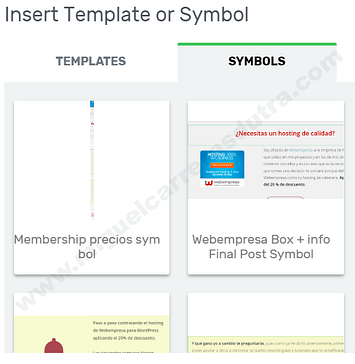
Change template (cambiar plantilla). El icono con forma de nube te está indicando que puedes descargar o cambiar plantillas del amplio catálogo disponible, si haces clic se abrirá una ventana con diferentes plantillas pre-diseñadas que puedes utilizar en tu proyecto como puedes ver más abajo.
El último icono A/B (test prueba A y prueba B) solo está disponible cuando editas o creas una landing page y sirve para que puedas generar 2 copias de la misma página, pero por ejemplo, con diferentes botones y colores o lo que quieras cambiar para hacerla diferente una de otra.
El test A/B mostrará a los visitantes de forma alternada las dos variaciones de una misma página para ver cual tiene mejor llegada con tu público objetivo y te dará una página ganadora (que será la que tuvo mejor enganche con los visitantes) y todo esto de forma automática. ¡Impresionante! ¿Verdad?




Thrive Architect ahora más productivo que nunca con nuevas funciones y nueva interfaz. ¡En este mega tutorial te lo cuento todo!
3
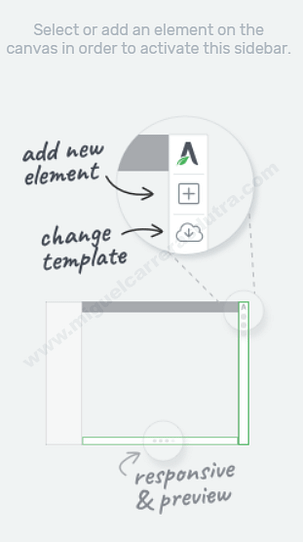
#3: Cuando no encuentres ningún elemento del panel de la derecha verás esta imagen que te indica donde están los botones principales.
Add new element (agregar nuevo elemento)
Change template (cambiar de plantilla)
Responsive y preview (vista previa y adaptada)
Con elemento
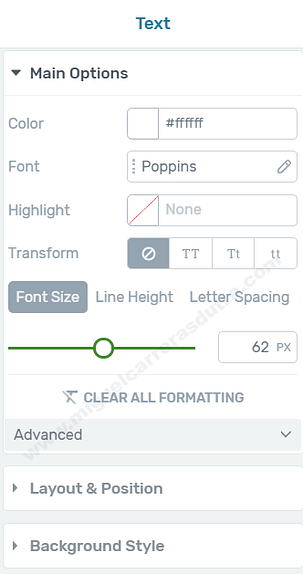
En cambio, cuando seleccionas un elemento del icono "+" en la derecha, esta misma imagen que no tenía nada pasa a tener las diferentes opciones de configuración del elemento elegido, en este caso la imagen corresponde al elemento Text (texto).
También puedes apreciar que solo se abre la primera pestaña (la principal) y las demás opciones secundarias quedan cerradas para no confundirte. El sistema es del tipo "accordion" y me gustó mucho porque es más cómodo trabajar con cero distracciones y seguro que a ti te va a gustar también.


4
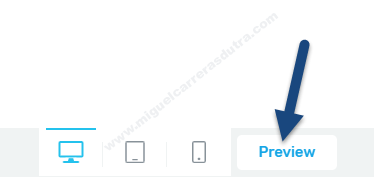
#4: Otros de los cambios importantes es que el botón Preview (pre-visualizar) que antes estaba a la izquierda ahora pasó a estar en el centro, al lado de las vistas para dispositivos móviles.
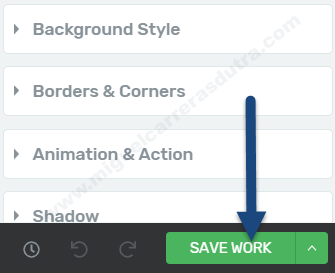
Para poder ver una vista previa primero debes guardar tu trabajo haciendo clic en el botón Save Work (guardar trabajo) y luego si puedes, hacer clic en el botón Preview para ver el estado actual de tu entrada o página.


5
#5: Las vistas previas para escritorio, tablet y móvil también pasaron a estar en el centro para mayor comodidad porque antes estaban a la izquierda.

6
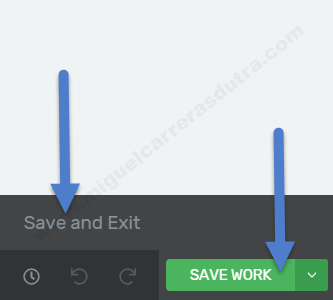
#6: Este botón que es uno de los más importantes Save Work (guardar trabajo) también se ha simplificado, porque hay solo dos opciones; guardar el trabajo actual o guardar el trabajo y salir del modo de edición en Save and Exit (guardar y salir).

7
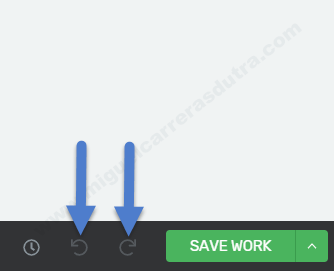
#7: Este cambio también es significativo porque ahora las flechas, para volver a un paso anterior o posterior, están bien a la vista al lado del botón de guardado y esto si es de agradecer porque antes había que ingresar en el menú de guardado para disponer de estas opciones que son de uso permanente.

8
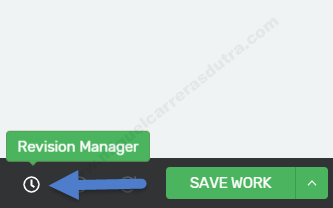
#8: Por último, pero no menos importante, el botón para administrar las revisiones, en el caso que quisieras volver a un guardado anterior, ahora está a la vista porque antes se encontraba oculto en el menú de guardado.

Con esto terminamos con lo que es la interface principal del editor Thrive Architect. Como te habrás dado cuenta, todos los cambios fueron realmente acertados porque las funciones que usarás más a menudo están a la vista y bien distribuidas. Honestamente me llevó minutos adaptarme al nuevo entorno y puedo asegurarte que mejora la productividad en un 100%. No obstante, todavía hay más novedades que iré desarrollando en el siguiente apartado.
Otra funcionalidad muy interesante que se agregó son los colores globales y seguro te preguntarás qué es esto, pues te lo paso a contar ahora mismo.
¿Alguna vez te ha pasado de tener que cambiar el color del encabezado de todas las páginas y tener que hacerlo de forma manual página por página? Claro, si son dos páginas no pasa nada, pero cuando tienes que hacer el cambio a 20 páginas o más esto se transforma en un tedio.
Para solucionar este problema los chicos de Thrive Themes crearon lo función de Global Colors (Colores globales). Esto quiere decir que cuando haces un cambio en donde esté aplicado un color global, automáticamente se cambiará en todas las páginas que tengan asignado el color global que intentas cambiar. En resumen, podrás cambiar el color de fondo del encabezado de tus 20 páginas en un solo clic. A continuación te muestro donde encontrar esta maravillosa función.
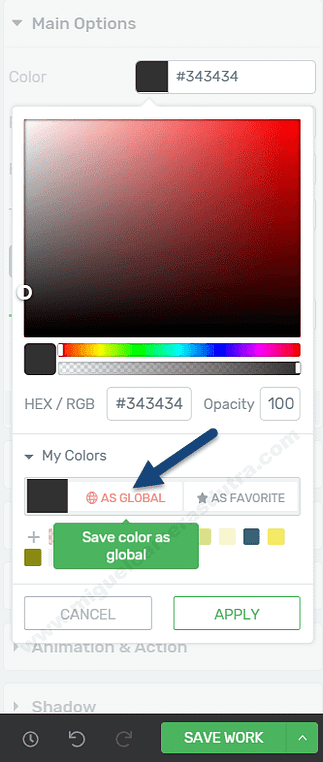
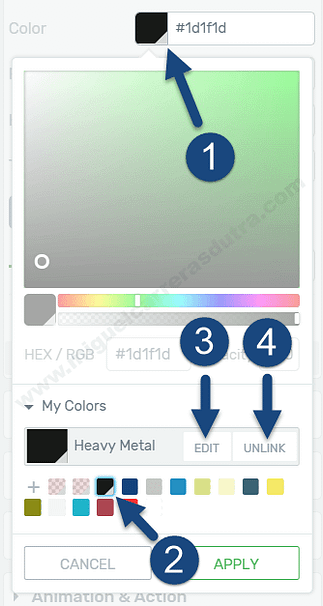
Como puedes ver en la imagen de la derecha, la nueva función de colores globales se encuentra justo al lado de los colores favoritos.
Para que un color sea tratado con global tienes que guardarlo primero haciendo clic en la opción As Global (guardar como color global) para poder utilizarlo posteriormente.
En la segunda imagen te contaré como diferenciar, editar y desvincular un color global.
#1-2 Como puedes observar en el punto 1 y 2 el color del ejemplo tiene un triángulo en la parte inferior derecha del mismo, esto te está indicando que en algún momento decidiste que ese color se tratará como global para utilizarlo donde quieras.
#3 Cuando seleccionas un color global tienes la posibilidad de cambiar la tonalidad por otra haciendo clic en el botón Edit (editar), pero ten en cuenta que si el color ya se aplicó con anterioridad en alguna parte de tu sitio, este mismo también cambiará de color al mismo tiempo.
#4 Como te habrás dado cuenta hay un botón Unlink (Desvincular) y si haces clic aquí el color en cuestión no será más un color global.


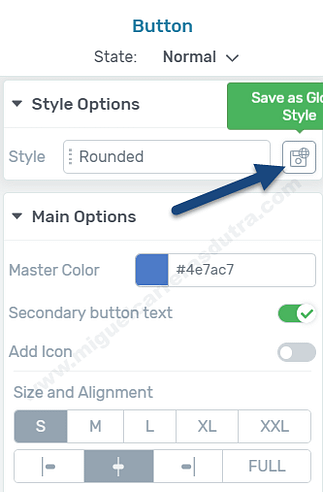
Ahora también se puede aplicar estilos globales específicos a los botones, el proceso es muy simple y lo tienes descrito en las tres imágenes de la derecha.
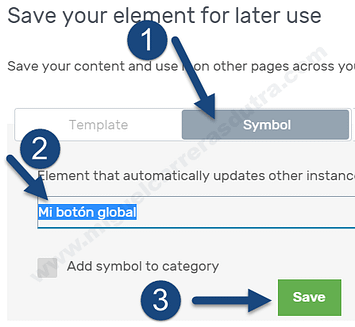
Primero para que un botón tenga estilo global debes hacer clic en el icono superior derecho como muestra la primera imagen.
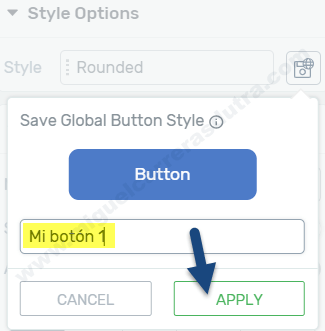
Segundo se abrirá una ventana donde debes poner un nombre al nuevo estilo, en el caso del ejemplo lo llamaré Mi botón 1. Luego clic en Apply (aplicar) y listo, el botón es considerado como global.
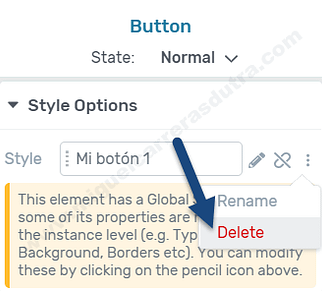
Ahora si quieres editar este nuevo botón con estilo global debes hacer clic en el icono con forma de lápiz o de lo contrario no podrás editarlo.
Si quieres eliminar o desvincular el estilo global del botón debes hacer clic en los tres puntos verticales (menú) donde tendrás dos opciones Rename (renombrar) y Delete (eliminar).
Te aparecerá la siguiente advertencia:
Al eliminar el estilo global, todos los elementos que lo usen se restablecerán a sus estilos predeterminados. ¿Estás seguro que deseas continuar?
Esto quiere decir que si tenías aplicado el estilo global de ese botón en muchas páginas de tu sitio al eliminar el estilo global todos los demás perderán las propiedades que tenían y volverán a sus valores por defecto. (Así que cuidado con esta opción)



Thrive Architect nueva interface de usuario para que puedas mejorar tu productividad con nuevas funciones. ¡Mega tutorial en español!
Esta nueva función de plantillas y símbolos es tan potente que te permitirá ganar mucho tiempo en acciones repetitivas de tu web. Lo cierto es que la función Templates (plantillas) ya la veníamos usando, ¿te acuerdas? Cualquier elemento, cajas o botones se podían guardar para su uso posterior sin tener que crearla de vuelta, hasta ahí muy bien.
Pero ahora se suma la opción Symbols (símbolos) ¿Y para qué sirve? Pues para facilitarte la vida.
Por ejemplo, estuviste un tiempo largo creando una caja de promoción muy bonita y la has puesto en todas las páginas, pero resulta que lo que promocionas cambia de precio a la semana, ¡menudo problema! Tendrías que entrar uno por una a todas las páginas que tienen esa caja con la promo y cambiar su precio por el nuevo; bien si son dos páginas, pero si son 30 páginas sería un tedio.
Para solventar este problema se creó Symbols (símbolos). En vez de guardar la caja como Templates (template tradicional) ahora puedes elegir guardarla como un símbolo. ¿La diferencia?
Aquí viene lo bueno; tomando de ejemplo la caja de la promo en las 30 páginas de tu web, justo hoy toca cambiar el precio de la promo, pero como guardaste previamente la caja con Symbols (símbolos) cuando hagas el cambio en una página el mismo cambio se repetirá de forma automática en el resto de las 29 páginas restantes. ¡Impresionante!
A tu derecha te muestro todo el proceso en imágenes para que veas lo fácil que es crear todos los símbolos que quieras, ten en cuenta que casi todos los elementos disponibles en Thrive Architect se pueden guardar en forma de plantillas y símbolos.
Esto se puede aplicar en un header, footer, o solo cambiar un color o agregar un elemento nuevo, etc. Las posibilidades son infinitas.




Siguiendo con las funciones globales, ahora toca el turno a los encabezados y footer en las landing pages.
Ahora puedes poner Headers (encabezados) con menú en tu landing page de forma sencilla con plantillas pre-diseñadas y listas para usar o crear una desde cero.
Con el footer pasa lo mismo, puedes cargar plantillas pre-diseñadas o crear una desde cero y guardarla para su uso posterior.
Aquí hay un punto interesante que quiero destacar y es que si creas un Header o Footer desde cero y lo guardas como Symbol (Símbolo) cualquier cambio que hagas a uno se sincronizarán con el resto de encabezados y pie de páginas de todo tu sitio web.
¿Te das cuenta del potencial que tiene esto y el tiempo que ganarás para seguir creando contenidos para tu blog?
En las imágenes de la derecha puedes ver lo simple que es elegir un Header guardado o pre-diseñado, Cabe aclarar que estas opciones están disponible solo en la creación o edición de una landing page.



¿Te ha sido útil este artículo?
¿Te gustaría ayudar a otras personas? Entonces lo tienes fácil, compártelo en la redes sociales.
¿Necesitas más ayuda? Visita el foro hay una comunidad siempre lista para ayudar.
Échales un vistazo...
Sesión caducada
Por favor, accede de nuevo. La página de acceso se abrirá en una pestaña nueva. Después de acceder puedes cerrarla y volver a esta página.