Thrive Leads Tutorial es una guía donde te mostraré paso a paso todo el potencial de este plugin.
More...
No me guardaré nada y en base a mi experiencia te contaré todo lo que puedes hacer con Thrive Leads parte de Thrive Suite y llevar al límite tu blog. ¡Vamos a ello!
Como siempre te digo, en mis tutoriales no promociono nada que no esté utilizando y como dispongo de la membresía de Thrive Suite puedo contarte a ciencia cierta cómo funciona cada uno directamente desde el campo de batalla.
Después de probar muchos plugins de formularios, sin dudas Thrive Leads es el mejor y no lo digo porque quiero que lo compres así sin más. Voy a demostrarte el potencial increíble de esta herramienta que te dejará con la boca abierta y lo vas a querer ya mismo.
La pregunta es... ¿Vas en serio con tu blog? Si la respuesta es sí, no lo dudes un segundo porque te simplificará la vida a la hora de crear listas de suscriptores, promocionar tus productos, contenidos y los más importante, ahorrarás mucho tiempo y dinero. Ahora sí, vamos de lleno al meollo del asunto.
¿Qué es Thrive Leads?
Pensarás que es un plugin más de los tantos que circulan por ahí, pero lo cierto es que es el rey de los plugins en lo que se refiere a la creación y manejo de formularios con diseños profesionales para utilizar con WordPress que se integra al 100% con los demás plugins de la familia Thrive Suite.
Además de crear formularios atractivos para tu blog, te permite colocarlos donde más te apetezca, ya sea en las entradas, páginas, sidebar (barra lateral), footer (pie de página), header (encabezado), también en forma de pop up, entre los párrafos, etc. Las posibilidades son infinitas y las veremos a lo largo de este tutorial en detalle.
¿Cuál es su precio?
Si algo está claro es que para experimentar con esta nueva herramienta deberás hacerte de ella y tengo una buena noticia: es un plugin accesible a todos los bolsillos. Demás está decirte que si tu proyecto web va en serio esta herramienta es imprescindible y dirás "¿¡Cómo pude haber vivido todo este tiempo sin ella!?" Piensa en esto como una inversión y no como un gasto.
A continuación puedes ver en detalle todas las posibilidades de poder obtener una copia de Thrive Leads que forma parte de Thrive Suite, donde podrás acceder a todos los productos disponibles. Pero más abajo te cuento de qué va esto de hacerte miembro.
Thrive Suite membresía por 1 año: Si compras esta membresía tendrás derecho a utilizar todos los productos de Thrive Suite que estén disponibles y sigan saliendo en un futuro + 1 año de soporte en los foros de clientes.
Thrive Suite membresía por 3 meses: Si compras esta membresía tendrás derecho a utilizar todos los productos de Thrive Suite que estén disponibles y sigan saliendo en un futuro + 3 meses de soporte en los foros de clientes.
Ahora puedes comprar de forma independiente: ¡Llévate solo el plugin que quieras!. Si quieres saber más en este artículo te cuento todos los detalles: Thrive Suite ¡Un todo en uno!
NOTA: Los precios de las diferentes modalidades pueden variar considerablemente según la cotización de la divisa en cada país y la aplicación del IVA si correspondiera.
También el precio de Thrive Suite puede variar desde el momento que se creó este artículo. Puedes ver el precio actualizado en el siguiente enlace: Precio actual de Thrive Suite
Soy afiliado de Thrive Themes y si te decides a comprar Thrive Suite (realmente te lo recomiendo, no te arrepentirás, te cambiará la vida como blogger) puedes hacerlo desde los enlaces y botones disponibles.
A ti te valdrá el mismo precio, pero yo ganaré una pequeña comisión que me ayudará a seguir manteniendo este blog y me animará a seguir creando guías y tutoriales para todos. ¡Gracias!
Soy afiliado de Thrivethemes y si te decides a comprarlo (realmente te lo recomiendo, no te arrepentirás, te cambiará la vida como bloguer) puedes hacerlo desde los enlaces y botones que dicen Thrive Apprentice. A ti te valdrá el mismo precio, pero yo ganaré una pequeña comisión que me animará a seguir creando guías y tutoriales como este para ti. ¡Gracias!
Instalación de Thrive Leads
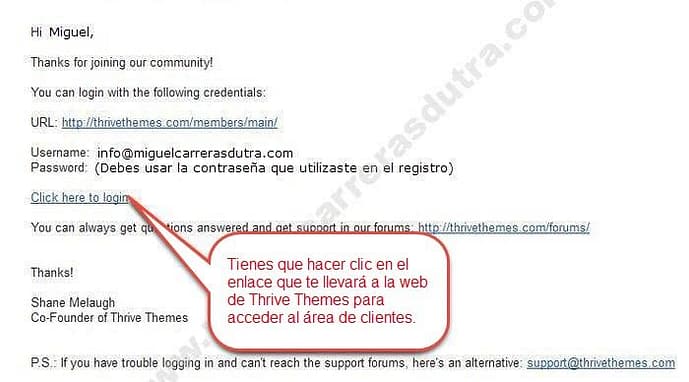
La instalación es muy simple, primero que nada tienes que adquirir Thrive Suite, puedes comprarlo en la web oficial de Thrivethemes. Una vez acreditado el pago te enviarán unos correos con los enlaces de acceso a la web para su posterior descarga como muestran las capturas.

Esta es una imagen de ejemplo del correo que recibirás cuando hagas la compra. Contiene los datos de acceso para que ingreses al área de clientes para que puedas descargar el plugin que te permitirá instalar y activar todos los productos comprados.

- 1Escribe tu correo electrónico.
- 2Escribe la contraseña.
- 3Clic en el botón Login (Iniciar sesión).
Ahora ya estás en la puerta del área de clientes de Thrivethemes, solo debes ingresar tu correo y contraseña que es la misma que utilizaste cuando hiciste la compra.
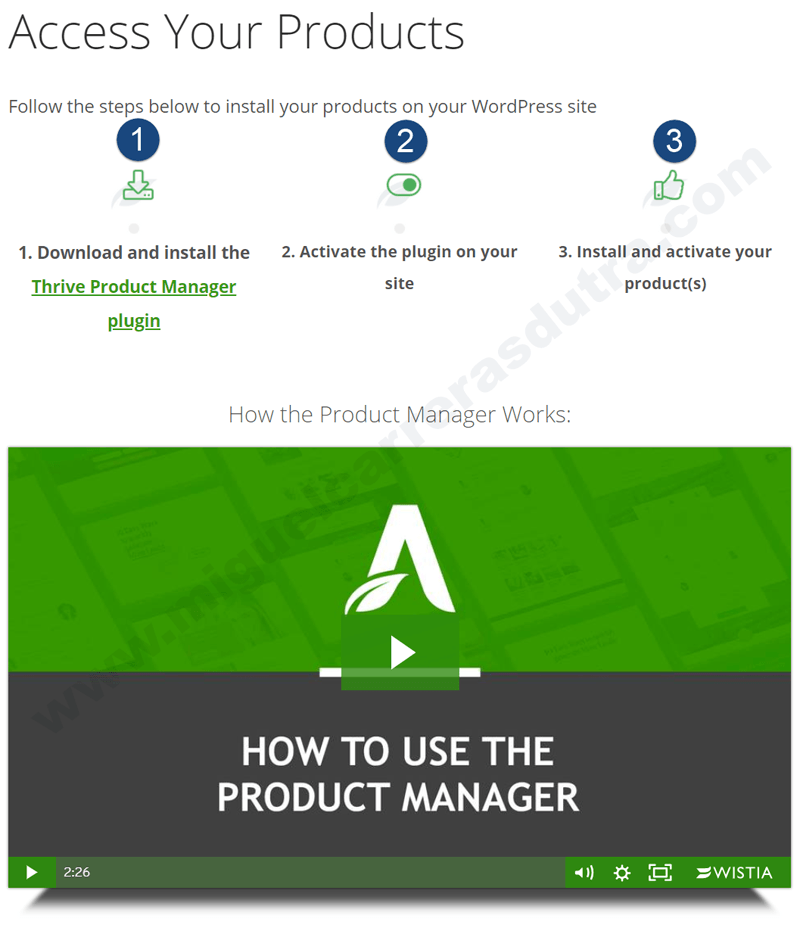
Una vez iniciada la sesión lo primero que verás será tu zona de miembro como lo muestra claramente la siguiente imagen, desde este sitio tendrás acceso al foro de soporte a la base de conocimientos y todos los contenidos solo para clientes.

- 1Clic en el enlace Download and install the Thrive Product manager plugin (Descargar el plugin del Administrador de Productos Thrive) debes guardar el archivo en tu ordenador para su posterior instalación.
- 2Una vez instalado el plugin thrive-product-manager.zip debes activarlo.
- 3Eso es todo, ahora podrás instalar todos los productos y activarlos desde tu misma web, pero antes debes dirigirte al nuevo menú creado que se llama Product manager para iniciar sesión y validar los plugins que hayas comprado en Thrivethemes.
Como te habrás dado cuenta, se simplificó mucho el método de instalación y activación de los productos de Thrive Themes, sin embargo, si te quedaron dudas, tienes un vídeo paso a paso del procedimiento que te acabo de explicar en tu zona de cliente como se muestra en la imagen superior.
En las siguientes imágenes puedes ver cómo instalar el plugin thrive-product-manager.zip (Administrador de Productos Thrive) en tu WordPress con unos simples pasos. ¡Manos a la obra!

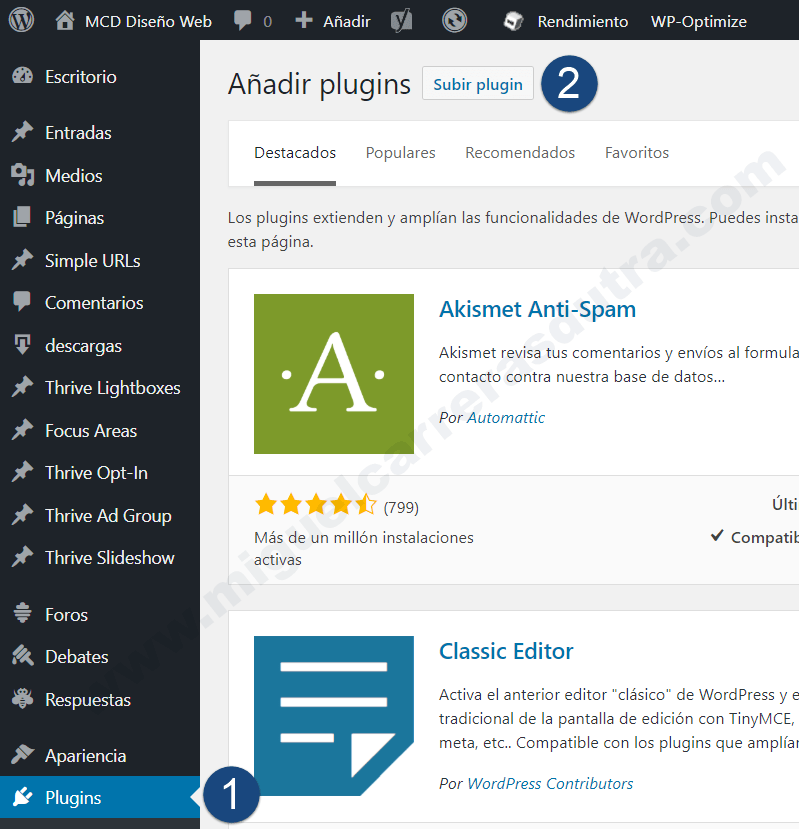
- 1Debes hacer clic en el menú Plugins.
- 2Luego debes hacer clic en el botón Subir plugin.
Ahora el siguiente paso será instalar el plugin thrive-product-manager.zip en tu WordPress. Se instala como cualquier otro plugin; haces clic en el menú Plugins, luego en la parte superior encontrarás un botón que dice Subir plugin, haces clic en el mismo como muestra la imagen de arriba. Una vez instalado debes activarlo. ¡Eso es todo!

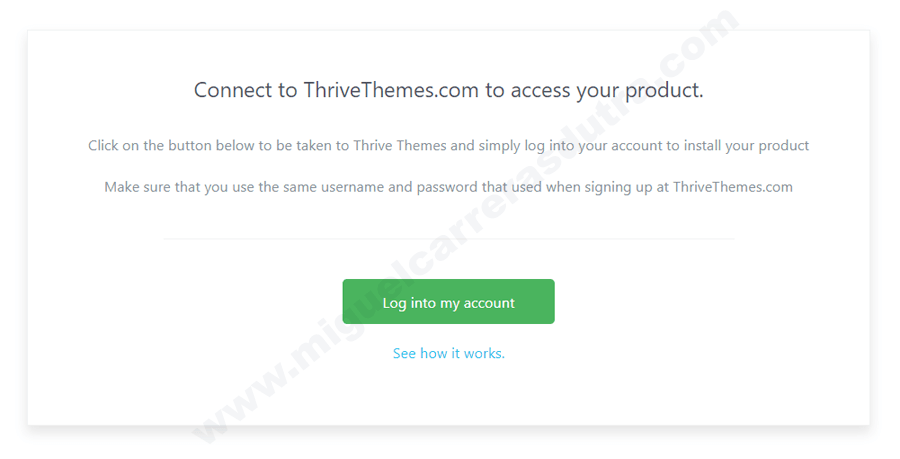
Ahora puedes ver el nuevo menú creado >> Product Manager (Administrador de productos) si haces clic en él podrás apreciar la siguiente imagen.

Traducción: Conéctate a thrivethemes.com para acceder a tu producto.
Haz clic en el botón de abajo Log into my account para ir a Thrive Themes y simplemente inicia sesión en tu cuenta para instalar tu producto. Asegúrate de usar el mismo nombre de usuario y contraseña que utilizaste al registrarte en thrivethemes.com
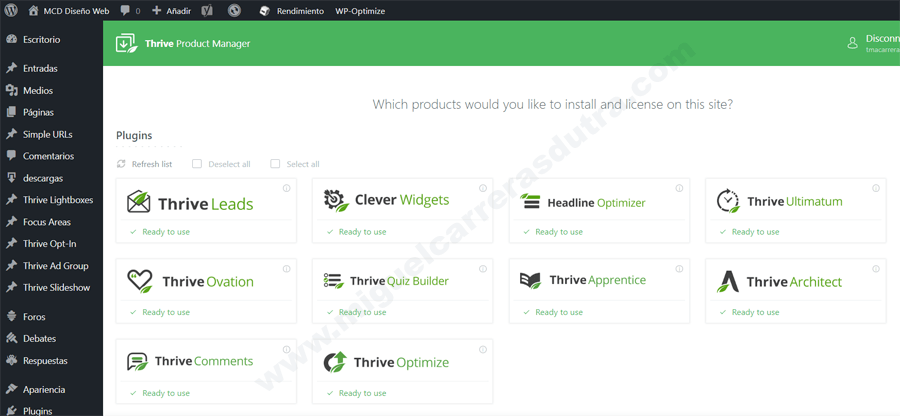
Ya lo tienes, solo debes ingresar tu correo y contraseña que es la misma que utilizaste cuando compraste Thrive Suite y podrás descargar e instalar todos los plugins de la suite.

Ahora bien, como acabas de adquirir Thrive Suite, tendrás todos los plugins disponibles para instalarlos uno por uno solamente haciendo clic en cada uno de ellos. ¡Enhorabuena! Ya hemos terminado.
Thrive Leads mega tutorial es una guía donde te mostraré paso a paso todo el potencial de este plugin. ¡No te lo pierdas te dejará con la boca abierta!
Descubriendo el panel de Thrive Leads
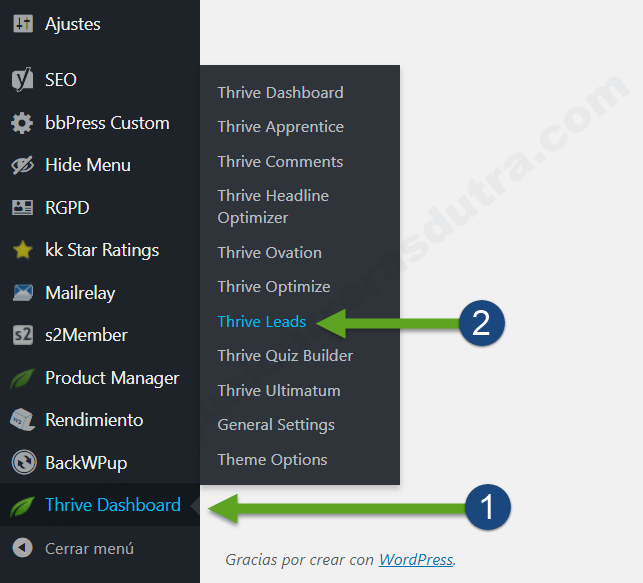
Para acceder al panel principal de Thrive Leads debes hacer clic en Thrive Dashboard >> Thrive Leads como puedes verlo claramente en la imagen superior.
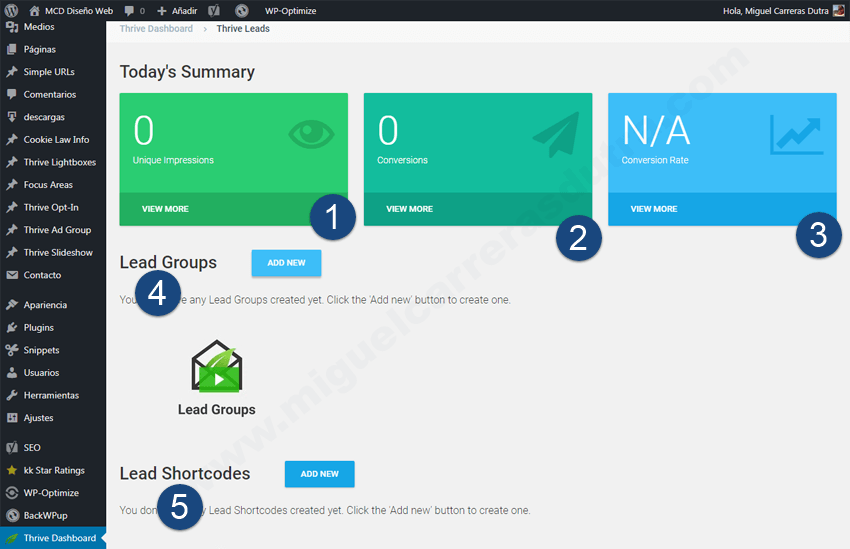
Lo que estás viendo en la imagen de arriba es el panel principal de Thrive Leads donde se cuece todo, a primera vista puede parecer un poco intimidante, pero realmente es muy fácil de configurar y en el próximo cuadro voy a detallarte cada punto de la imagen para una mejor comprensión.
1# Unique impressions (Impresiones únicas) Este cuadro muestra un resumen de todas las impresiones realizadas hasta el momento, cuando digo impresiones, me refiero a cuando un visitante de tu web hace clic en algún sitio donde tengas un formulario creado con Thrive Leads.
3# Conversion Rate (Tasa de conversión) En este cuadro se mostraría el porcentaje o tasa de conversión hasta el momento de todos los formularios activos en nuestra web.
4# Leads Groups (Grupos de Leads) Estos Leads o formularios insertados en tu web se pueden categorizar por grupos para una mejor administración de los mismos; por ejemplo formularios en el Header (Encabezado), en el Footer (Pie de página), en el Sidebar (Barra lateral), entre los párrafos etc. Sería bastante confuso tener todo esto desordenado... ¿Verdad? Pero más adelante trataré este tema en detalle, en resumen en esta sección que ahora se encuentra vacía se podrán crear y ver todos los Leads Groups realizados con Thrive Leads o sea todos los formularios creados que están esparcidos por toda tu web.
#5 Leads Shortcodes (Códigos cortos de Leads) Esta sección es muy similar a lo que te explique en el punto anterior y la diferencia radica en que aquí se mostrarán todos los formularios creados con Shortcodes (códigos cortos) estos códigos son muy útiles a lo hora de colocar formularios se suscripción, descargas o lo que se te ocurra copiando y pegando un pequeño código en una entrada, página o landing page, pero no te agobies todavía, no por mucho madrugar se amanece más temprano, es por eso que este tema lo veremos más adelante en profundidad en este mismo tutorial.
Agregar un nuevo grupo de leads
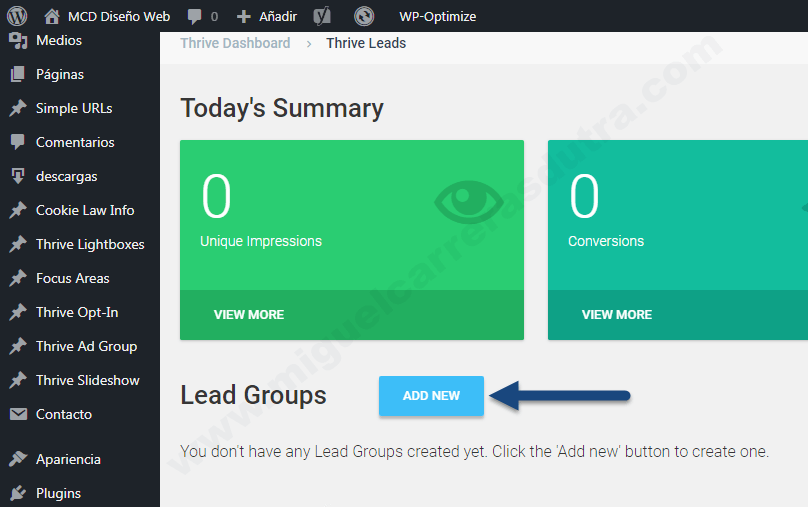
Ahora toca el turno de crear nuestro primer grupo de leads y para esta tarea hay que hacer clic en el botón Add New (Añadir nuevo) como se ve en la imagen superior.
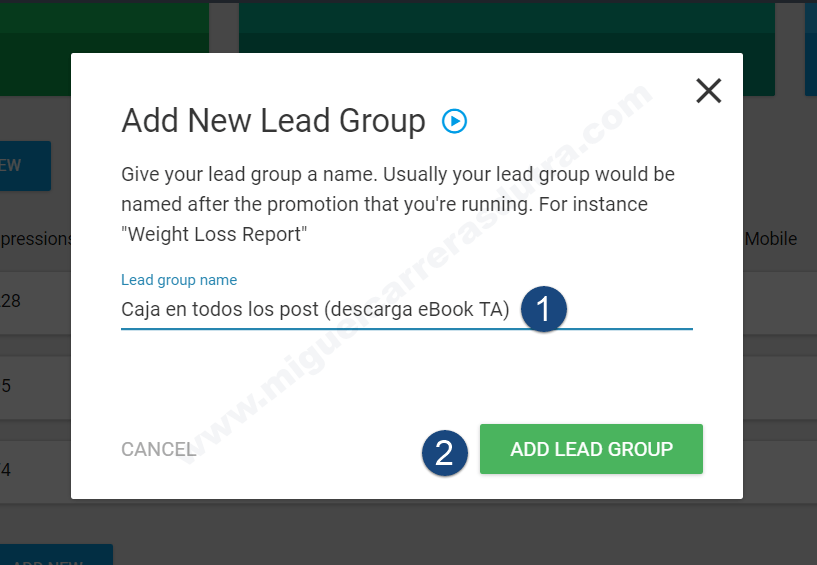
1# Lead group name (Nombre del grupo de leads) Aquí está bastante claro para crear un nuevo grupo debes asignarle un nombre representativo para luego puedas acceder a él rápidamente.
2# Add Lead Group (Añadir Grupo de Leads) Una vez tengas claro el nombre que vas a colocar debes hacer clic en el botón Add Lead Group (Añadir grupo de lead)
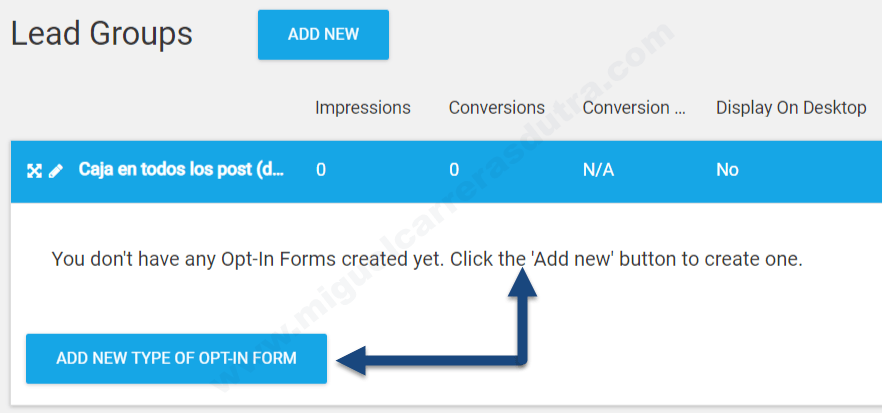
Al añadir un nuevo grupo de leads verás esta pantalla con un mensaje que dice: You don't have any Forms created yet. Click the 'Add new' button to create one. (Aún no tienes formularios creados. Haz clic en el botón 'Agregar nuevo' para crear uno.) y para esto debes hacer clic en el botón Add New Type of Opt-In Form (Añadir nuevo tipo de formulario Opt-In).
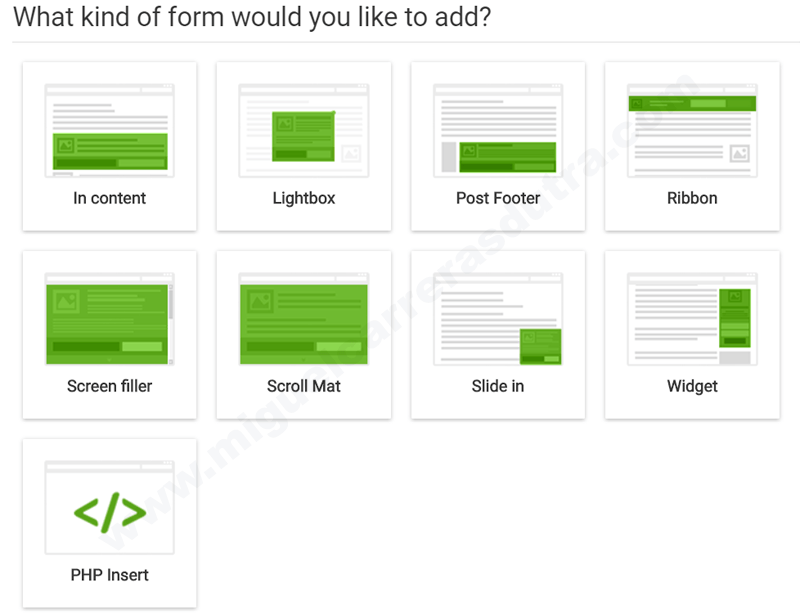
Aquí hay una pregunta muy clara que dice lo siguiente: What of kind of form would you like to add? (¿Qué tipo de formulario te gustaría agregar?) Tienes 9 posibilidades muy diferentes para mostrar un formulario dentro de tu web y las veremos una por una en los siguientes vídeos.
9 formas de mostrar tus formularios con Thrive Leads
1# In content (muestra un formulario dentro de los contenidos de tus artículos)
2# Lightbox (muestra un formulario en un pop-up)
3# Post Footer (muestra un formulario en el pie de página de tus entradas)
4# Ribbon (muestra una cinta en la parte superior o inferior)
5# Screen Filler (muestra un formulario desde la parte superior de la web en scroll)
6# Scroll Mat (muestra un formulario en pantalla completa)
7# Slide in (muestra un formulario del lado derecho o izquierdo de la web)
8# Widget (muestra un formulario en la barra lateral de nuestra web)
9# PHP Insert (muestra un formulario en cualquier sitio insertando código PHP de forma manual)
No me guardaré nada y en base a mi experiencia te contaré todo lo que puedes hacer con Thrive Leads y llevar al límite tu blog. ¡Mega tutorial en español!
Agregando un formulario al leads groups
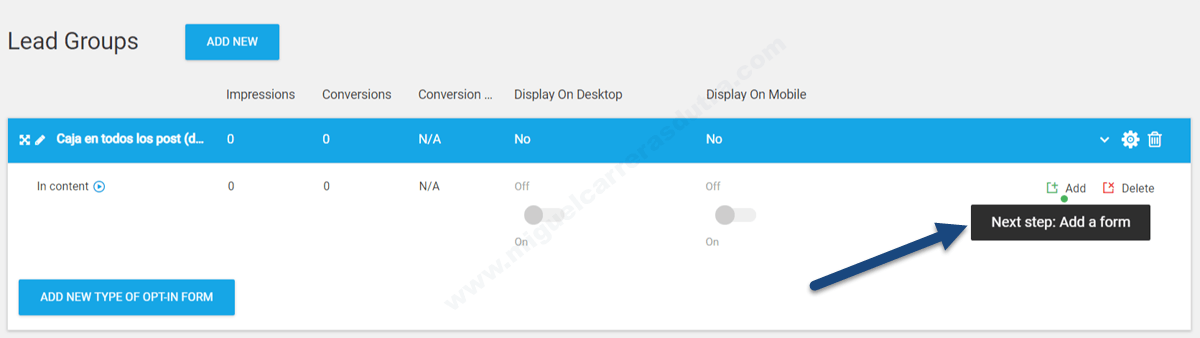
Una vez que hayas elegido la forma de presentar el formulario en el Leads Groups deberás elegir el diseño del mismo de un catálogo amplio de formularios pre-diseñados listos para utilizar, cabe destacar que todos los diseños los puedes modificar a tu antojo y para acceder a ellos debes hacer clic en el botón Next step: Add a form (Siguiente paso agregar el formulario) como lo indica la imagen superior.
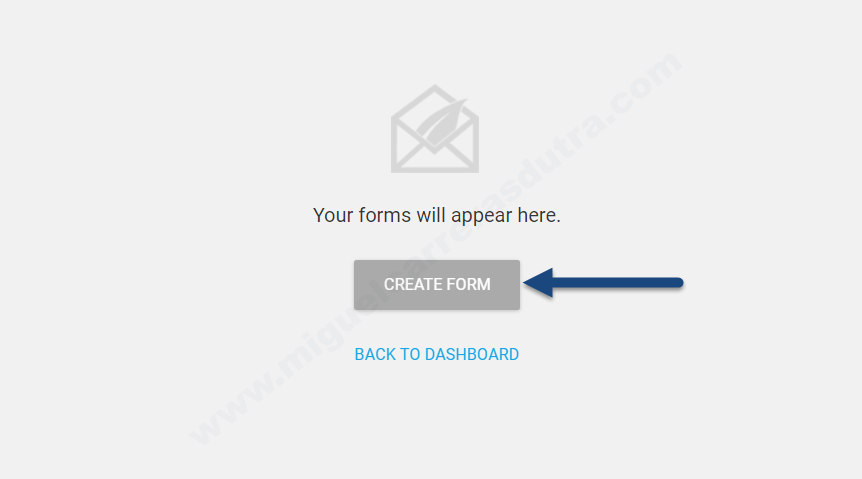
Ahora debes hacer clic en el botón Create Form (Crear formulario) para pasar a la siguiente pantalla.
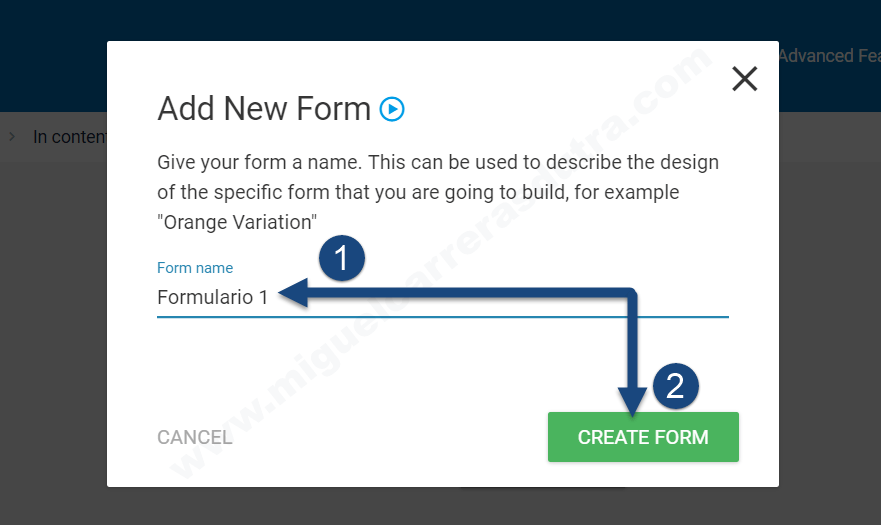
Toca poner un nombre al formulario y hacer clic en el botón Create Form (Crear formulario)
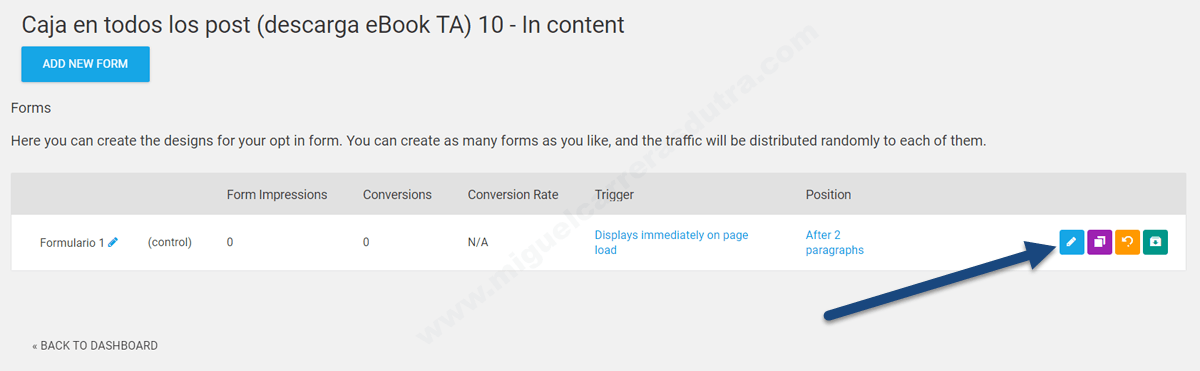
Ya están definidos todos los parámetros como ser el nombre de formulario, la acción (se mostrará inmediatamente al cargar la página) y la posición que será después del segundo párrafo. Ahora ya estás en condiciones de hacer clic en el icono con forma de lápiz para pasar a la siguiente etapa.
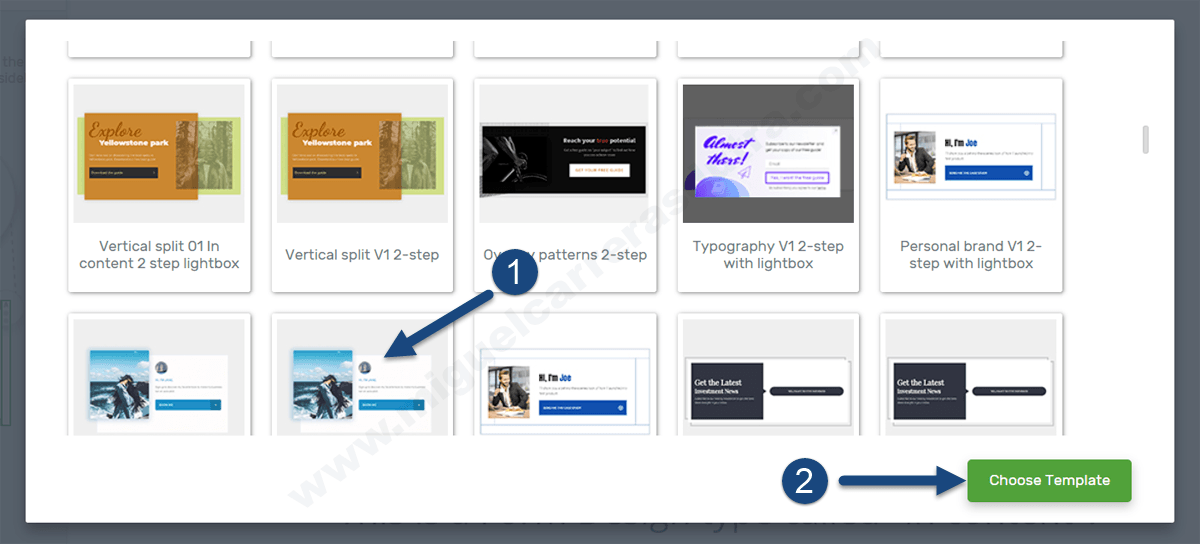
Ahora sí hemos llegado al catálogo de formularios pre-diseñados, debes elegir el que más te guste y luego hacer clic en el botón Choose Template (Elegir plantilla)
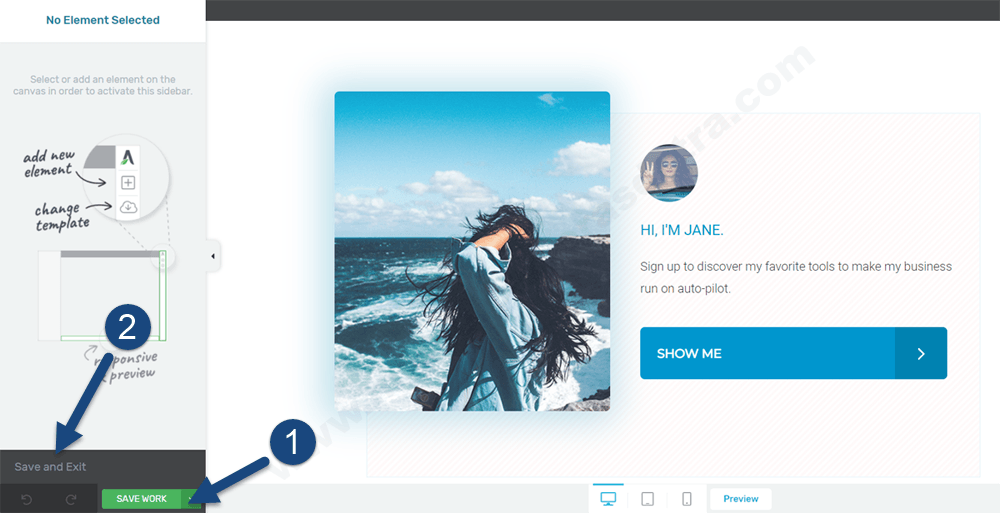
Aquí en esta sección está seleccionado el formulario que elegiste con el editor de Thrive Architect abierto esto quiere decir que aquí puedes hacer todas las personalizaciones que quieras al formulario, una vez hayas terminado debes hacer clic en el botón Save Work (Guardar trabajo) y luego en Save and Exit (Guardar y salir).
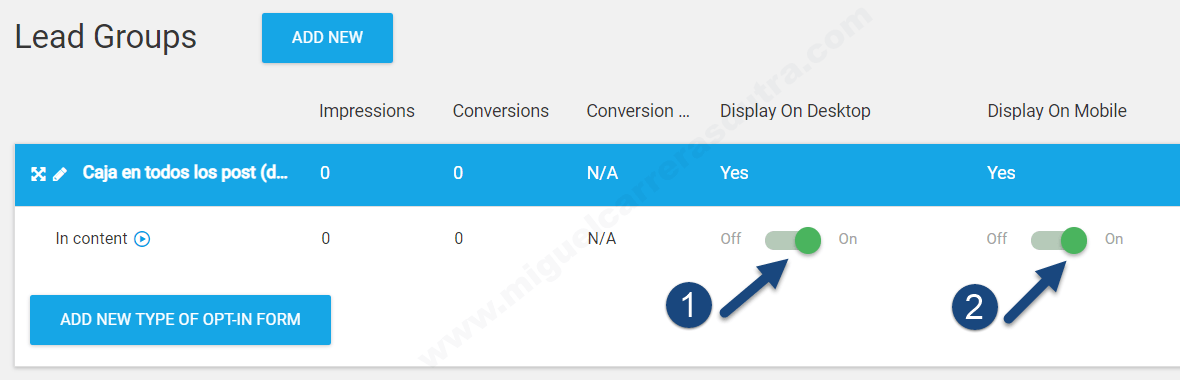
Una vez guardado el formulario en la etapa anterior, debes poner los interruptores en "On" tanto para la vista de escritorio como para la vista de móvil. Si no quieres mostrarlo en la vista móvil bastará con poner el interruptor Display On Mobile (Mostrar en móvil) en "Off".
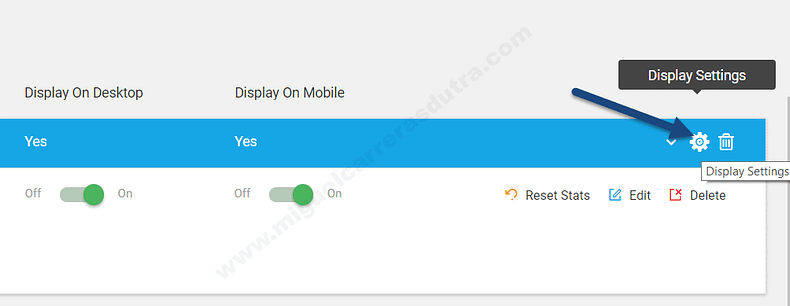
Queda lo más importante: decidir dónde quieres que se muestre el formulario, por ejemplo, en una página o en todas o en una entrada o en todas, en una categoría, etc.... hay múltiples opciones de inclusión y exclusión, para acceder a ellas debes hacer clic en el icono con forma de engranaje.
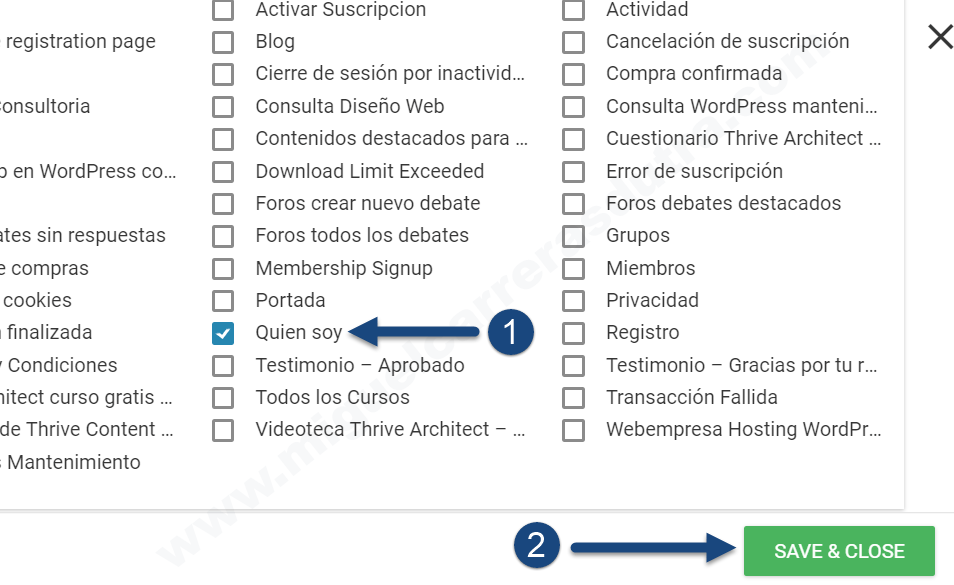
Para este ejemplo solo te mostraré la sección de las páginas y elegiré "Quien soy" para que el formulario se muestre solamente en esta página.
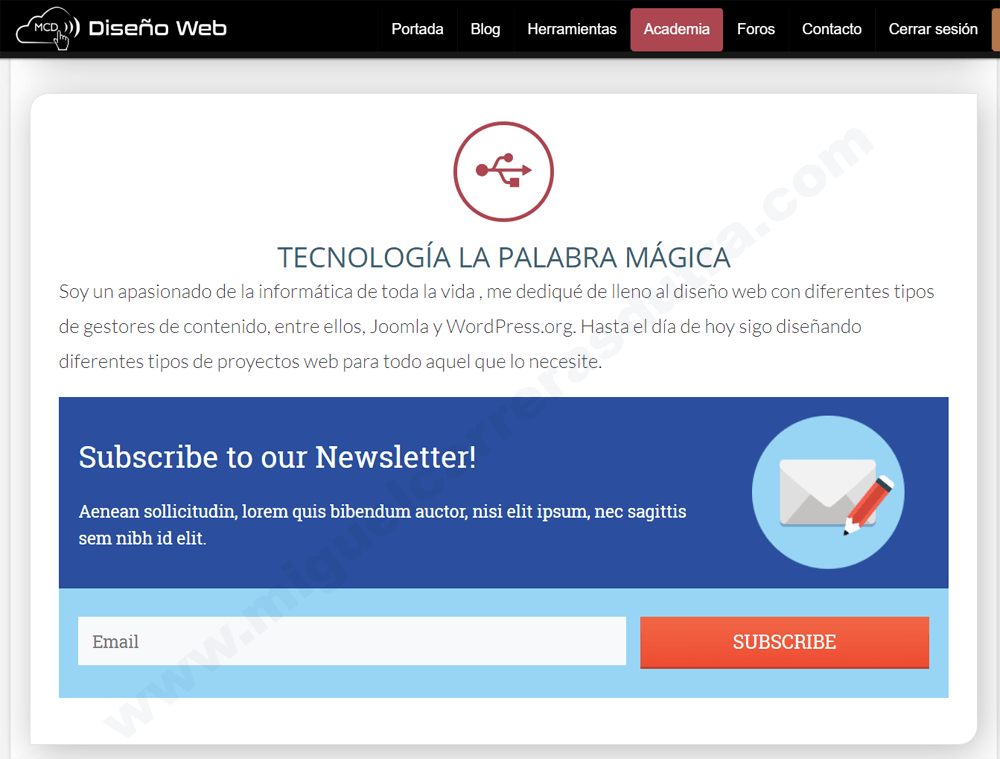
En la imagen superior puedes ver reflejado el resultado final del proceso de creación de un Group Leads que se muestra perfectamente en la página "quién soy" de mi web. Este mismo formulario podrías repetirlo en todas las páginas que quieras haciendo clic en el icono con forma de engranaje, ¿te acuerdas? Solo debes seleccionar la casilla correspondiente de cada entrada o página y listo. ¡Así de simple!
¿Vas en serio con tu blog? Si la respuesta es sí, no lo dudes un segundo porque Thrive Leads te simplificará la vida a la hora de crear listas de suscriptores. ¡Mega tutorial, no te lo pierdas!
Ver el proceso de creación de un lead group en vídeo
Si te pareció un poco confuso mira el proceso completo en el vídeo para disipar cualquier duda y te darás cuenta que de tan fácil era difícil.
Agregar un nuevo lead shortcode
Debes saber que hay una posibilidad de poner formularios a tu antojo donde quieras sin estar obligados a respetar ciertos parámetros de inclusiones y exclusiones como en el Lead Group.
¿Y cómo funciona? En verdad es muy simple, solo hay que copiar y pegar un código corto generado en el panel principal de Thrive Leads y te lo voy a mostrar con imágenes para una mejor comprensión.
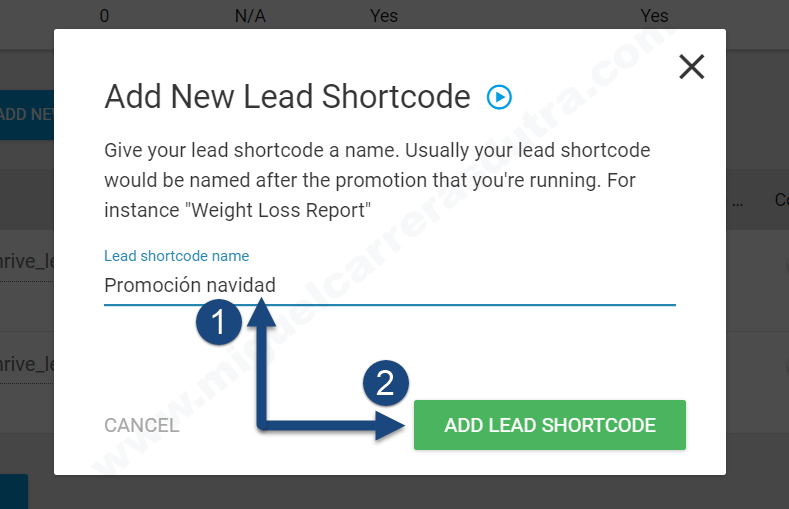
Como puedes observar, debajo del botón Leads Groups hay otro botón exclusivamente para los shortcodes y para crear uno debes hacer clic en el botón ADD NEW (Agregar nuevo).
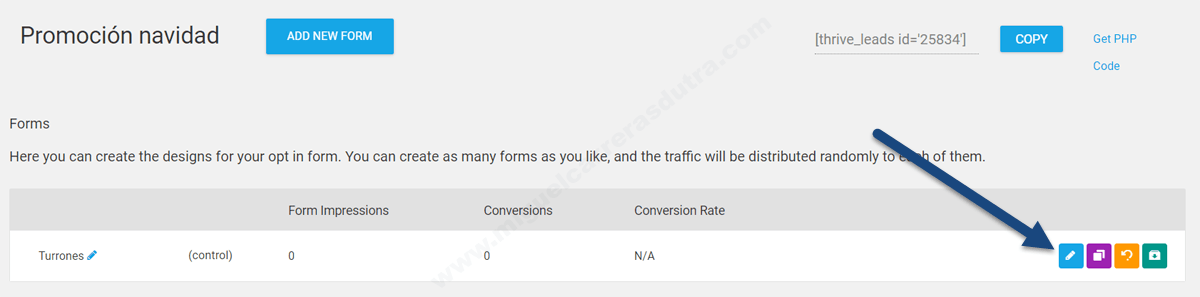
El segundo paso es igual al del Group Leads, hay que poner un nombre, por ejemplo; "Promoción de navidad". Luego debes hacer clic en el botón Add Lead Shortcode (Agregar código corto).
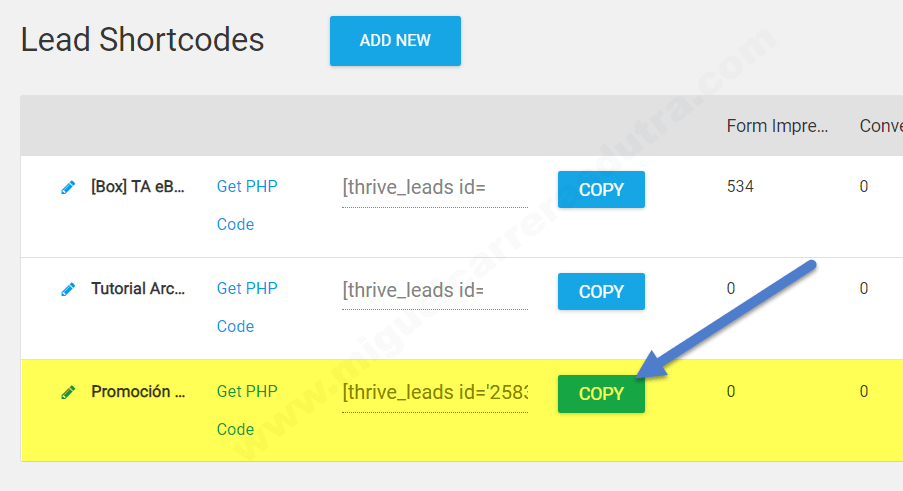
Ahora sí, ya tenemos el nuevo shortcode generado automáticamente. Para copiarlo debes hacer clic en el botón Copy (copiar). Al hacer esto ya lo tienes en el portapapeles y lo puedes pegar donde quieras, páginas, entradas o landing page.
Pero todavía este shortcode no tiene asociado un formulario para mostrar, es por eso que necesitas crear uno como hicimos en el Lead groups. ¿Te acuerdas?
Para cargar un nuevo formulario debes desplazarte hacia la derecha hasta encontrar el botón Edit (Editar) y hacer clic en él para pasar al siguiente paso.
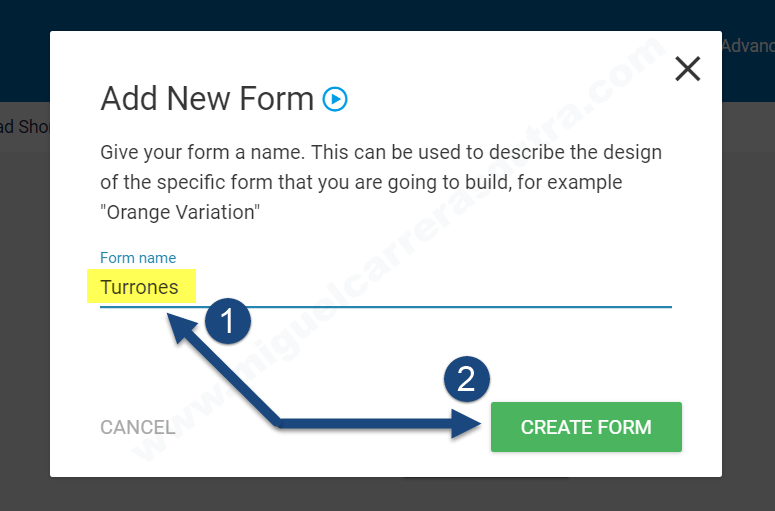
Esto es también igual que Lead Groups, debes hacer clic en Create Form (Crear formulario) para poder pasar a la siguiente etapa.
Aquí también es igual que Lead Groups, debes hacer clic en Create Form (Crear formulario) para poder pasar al siguiente paso.
Ya está definido el nombre de formulario. Ahora ya estás en condiciones de hacer clic en el icono con forma de lápiz para seguir con el proceso.
Al igual que en Lead Groups, debes elegir el formulario que más te guste y luego hacer clic en el botón Choose Template (Elegir plantilla)
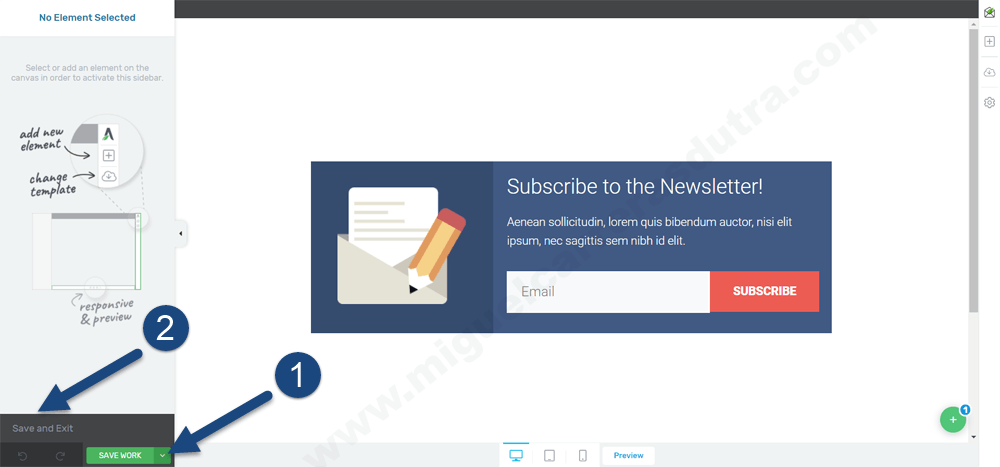
Una vez seleccionado el formulario puedes hacer todas las personalizaciones que quieras. Cuando esté terminado debes hacer clic en el botón Save Work (Guardar trabajo) y luego en Save and Exit (Guardar y salir).
NOTA: Puedes copiar y pegar el shortcode como este del ejemplo:
Thrive Leads Shortcodes will not be rendered outside the content area when editing a Page with Thrive Architect las veces que quieras y donde quieras. Donde esté el código presente se mostrará el formulario que elegiste anteriormente.
Cuando quieras cambiar el diseño del formulario debes ir al botón Edit (Editar) y seleccionar otro que necesites; automáticamente se cambiarán en todas la páginas que tengas incrustado el shortcode, con esto te evitarás tener que cambiarlos uno por uno, página por página.

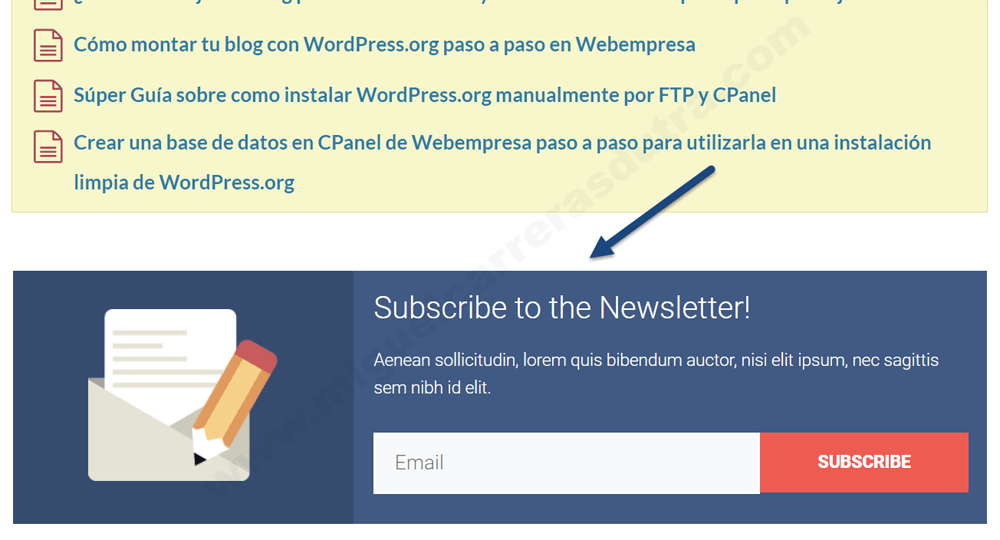
Resultado final el formulario con shortcode que se muestra en la página "Mis herramientas" de mi web.
Aquí tienes el resultado final del proceso de copiar y pegar el shortcode
Thrive Leads Shortcodes will not be rendered outside the content area when editing a Page with Thrive Architect
en la página de mis herramientas debajo de una caja de texto, como puedes observar la caja del formulario encaja perfectamente, más adelante en este mismo tutorial veremos como conectar estos formularios con un servicio de e-mail marketing para que puedas crear tus lista de suscriptores.Ver el proceso de creación de un lead shortcode en vídeo
Como siempre, si te gusta verlo en vídeo, aquí puedes ver el proceso completo de lo explicado anteriormente y te darás cuenta de lo simple que es.
Conectar los formularios con servicios de Email Marketing
Ya tenemos los formularios listos con un diseño profesional personalizado a nuestro gusto, pero... ¿Cómo creamos nuestra lista de suscriptores? Los formularios no sirven de mucho si no están conectados a un servicio de Email Marketing o Email Delivery.
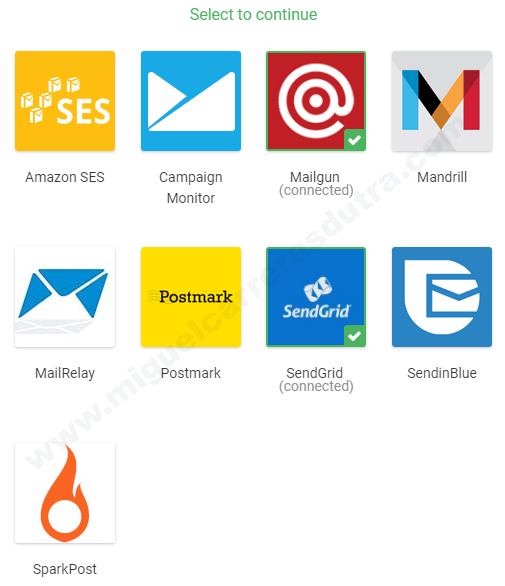
Lo bueno de Thrive Leads es que tiene una cantidad enorme de integraciones para conectar los formularios con tu servicio favorito de Email Marketing o Email Delivery. En la imagen superior puedes ver algunas de las plataformas integradas, pero si quieres verlas todas con sus respectivos tutoriales puedes hacerlo en el siguiente enlace: Todas las Integraciones API de Thrive Leads.
Plataformas de Email Marketing y Delivery Free
Muchos de estos servicios tienen planes free o gratuitos que para empezar no estan nada mal y si tienes miles de suscriptores podrás escalar tu plan a uno de pago con precios muy económicos.
Ahora mismo estoy utilizando Mailrelay para mi lista de suscriptores hace ya algunos años y tengo que decir que me encanta el servicio que brindan, además tienen un blog con tutoriales increíbles para aprovechar al máximo la plataforma. Si te surgen dudas, tienes un soporte excelente que te ayudará en todo lo que necesitas.
Y por si fuera poco, puedes crear una cuenta gratuita de por vida que te permite enviar hasta 75.000 emails a 15.000 suscriptores solamente por seguirlos en en Twitter, Facebook y Youtube. ¡Nada mal para empezar! ¿No te parece?
Después de probar muchos plugins, sin dudas Thrive Leads es el mejor y no lo digo porque quiero que lo compres así sin más. Voy a demostrarte el potencial increíble de esta herramienta. ¡Mega tutorial!
Conectar formularios de forma manual
Voy a tomar de ejemplo la plataforma de Email Marketing Mailrelay para mostrarte cómo conectar los formularios a la misma. Para empezar debes saber que hay dos formas de hacer esto; una es obteniendo el código html necesario de Mailrelay de forma manual y la otra es automática por medio de las API de MailRelay disponible en las integraciones de Thrive Leads.
Está claro que la forma más simple de obtener el código del formulario es con la API de Mailrelay integrada en Thrive Leads, pero nunca está demás saber cómo se hace en el caso que utilices una plataforma de Email Marketing o Email Delivery que no tenga todavía una integración API en Thrive Leads y en ese caso podrías utilizar los formularios pegando el código html de forma manual en Thrive Leads.
En el siguiente vídeo puedes ver todo el proceso de obtención del código html de un formulario creado en Mailrelay y su posterior inserción en un formulario de Thrive Leads.
Échale un vistazo a este artículo donde te muestro con imagenes detalladas la forma de obtener el código html de forma manual: Paso a paso podrás obtener el código html de Mailrelay para tus formularios en WordPress
Esta forma de insertar los códigos a los formularios puede ser un poco complicada la primera vez, pero no te preocupes. porque en Thrive Leads puedes utilizar las Integraciones API donde todo este proceso se realiza con un par de clics de forma automática y lo veremos más adelante en este mismo post.
Conectar formularios de forma automática
Llegamos a la mejor parte de este tutorial: "la automatización". Esto es posible gracias a las API que vienen integradas en Thrive leads y que no son pocas. Puedes verlas en este enlace: Todas las Integraciones API de Thrive Leads
¿Pero de qué se trata? ¿Qué es una API? ¿Para qué sirve?
Una API (Application Programming Interface o Interfaz de Programación de Aplicaciones) no es nada más y nada menos, a grandes rasgos, un sistema o protocolo de comunicación para que las diferentes plataformas de Email Marketing y Email Delivery se puedan comunicar, en este caso con Thrive Leads para automatizar procesos de configuración de los formularios con la mínima intervención del usuario con apenas unos cuantos clics.
Estas API vienen a reemplazar todo el proceso manual que vimos en el apartado anterior, ahora te voy a mostrar en imágenes y vídeos lo sencillo que es configurar un formulario en Thrive Leads con la API de Mailrelay. ¡Vamos a ello!
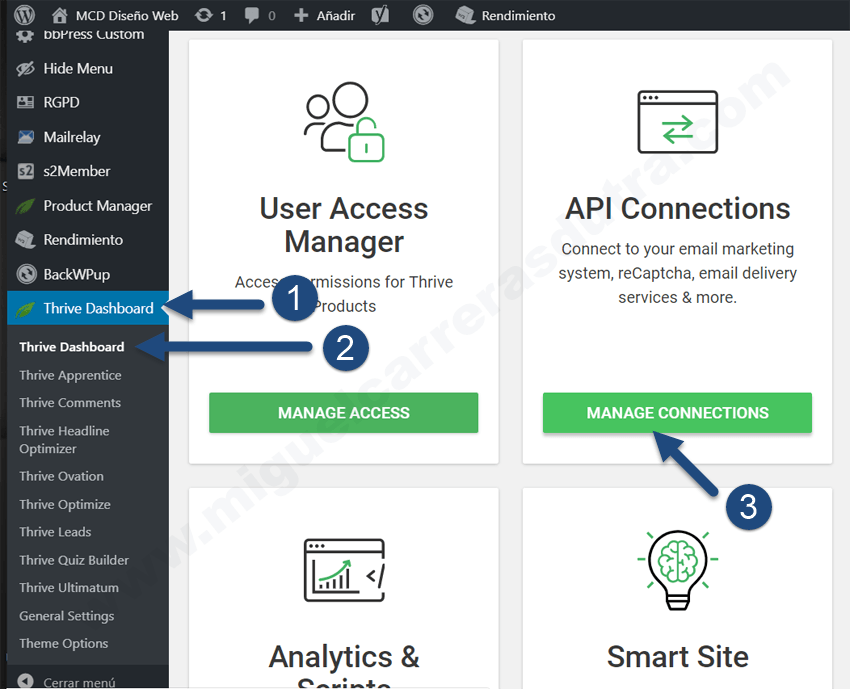
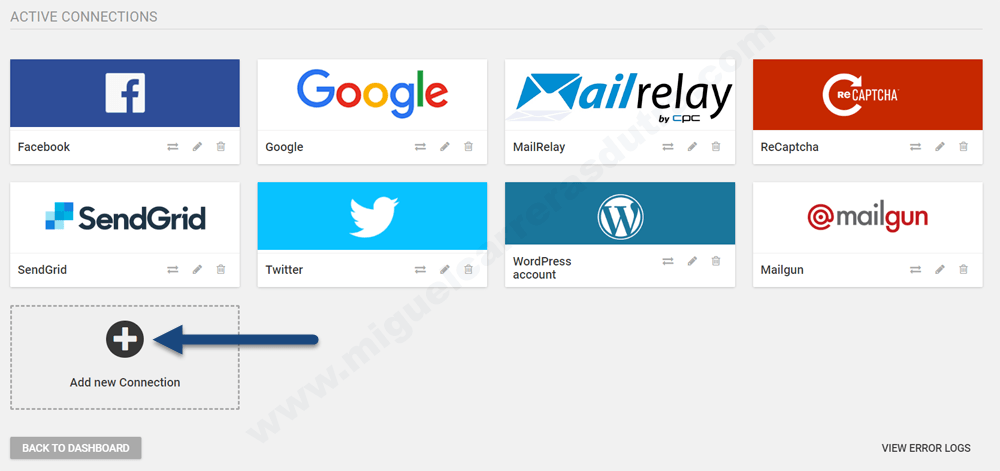
Primero hay que crear una conexión (esta conexión se realiza una vez y quedará disponible para todos los plugin de Thrive Themes). Para acceder al Administrador de conexiones (Manage Connections) debes hacer clic en el menú lateral donde dice #1 Thrive Dashboard, #2 Thrive Dashboard y #3 Manage Connections como muestra la captura superior.
Una vez dentro Manage Connections (Administrador de conexiones) deberás hacer clic en el botón Add new Connections (Agregar nueva conexión).
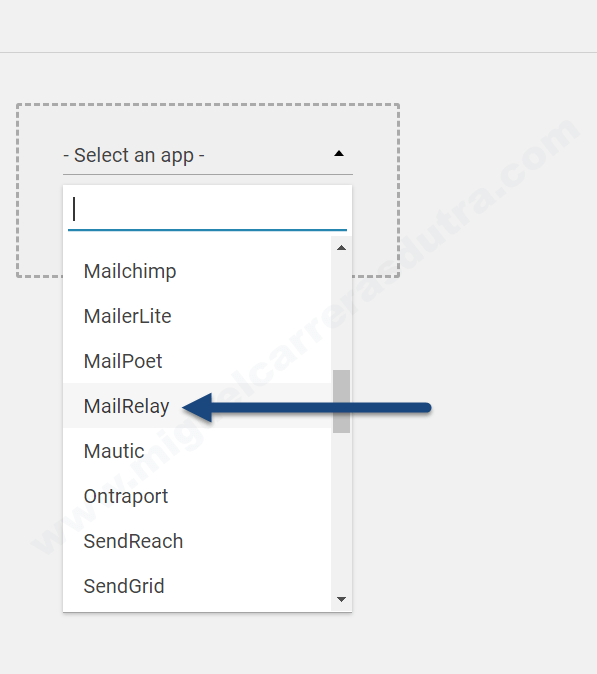
Ahora debes seleccionar la plataforma de Email Marketing o Email Delivery preferida, pero si quieres ver en detalle cada una de estas plataformas te dejo este enlace: Todas las Integraciones API de Thrive Leads, pero para seguir con el mismo ejemplo seleccionaremos MailRelay.
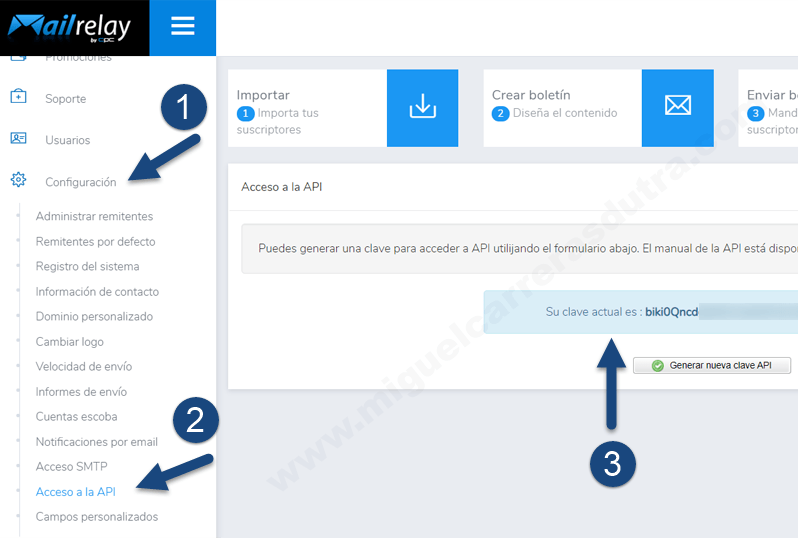
No te olvides de copiar la API Key para el siguiente paso, la puedes encontrar dentro de la plataforma de Mailrelay una vez que hayas creado una cuenta. Sigue los pasos de la imagen superior para encontrarla. #1 Configuración, #2Acceso a la API, #3 Su clave actual es: huyufuefegyfwy3ry73hegw3647 (seleccionar los caracteres alfanuméricos y copiar)
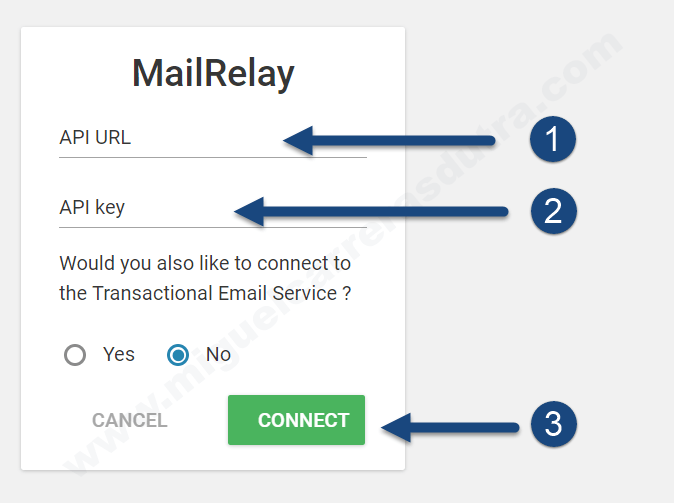
- 1Aquí debes poner la API URL que sería algo así: http://mylogin.ip-zone.com. Debes reemplazar (my-login) con tus datos de acceso que te suministra Mailrelay al crear una cuenta gratuita.
- 2Aquí debes pegar la API Key del paso anterior.
- 3Para dejar conectada la API debes hacer clic en el botón Connect (Conectar)
Si realizaste todo el proceso de forma correcta tendrías que ver una imagen como la de arriba indicando que la conexión fue exitosa. Eso es todo, este proceso solo lo harás una vez y quedará la conexión disponibles para todos los plugins de Thrive Themes que la necesiten.
En este vídeo te muestro todo el proceso de conexión de los formularios con Mailrelay vía API con Thrive Leads en unos pocos clics.
¡Enhorabuena! por haber llegado hasta el final de este tutorial. ¡Disfruta Creando!
¿Te ha sido útil este artículo?
¿Te gustaría ayudar a otras personas? Entonces lo tienes fácil, compártelo en la redes sociales.
¿Necesitas más ayuda? Visita el foro hay una comunidad siempre lista para ayudar.